안녕하세요? 굿모닝입니다~ ^^
아침 공기가 주말보다는 조금 선선해진 것 같네요!
이번에는 PHP와 Javascript(Jquery)를 이용하여 아미나의 원하는 게시판에 원하는 갯수만큼
자동으로 게시글을 생성하는 스크립트를 작성해보았습니다.
사이트 제작 후에 게시판 테스트 용도로 사용하려는 목적이에요.
아시다시피 저는 개발자도 아닌 짜집퍼이고 여러모로 부족한 점이 많지만
지난 며칠 동안 작성한 스크립트를 올려보겠습니다.
관리자 이외에는 접근이 용이하지 않도록 파일명을 다소 길게 만들었네요.
이 스크립트에 추가적으로 접근 가능한 IP를 설정하는 것도 보안상 좋을 것 같네요.
우선 form 태그로 게시판 테이블과 작성할 게시글 수를 받고, 이를 Ajax로 전송하는 부분에 관한 파일입니다.
<head>
<meta charset="utf-8">
<script src="http://amina.co.kr/js/jquery-1.11.3.min.js"></script>
<script language="javascript" type="text/javascript">
$(function (){
$('form').on('submit', function(e){
e.preventDefault();
$.ajax({
type : 'POST',
url : 'generating_201907.php',
data : $('form').serialize(),
success : function(data) {
$('#result').append(data);
},
error : function(request,status,error) {
alert("Connection failed : code = "+ request.status + " message = " + request.responseText + " error = " + error);
}
});
});
});
</script>
<style>
#select_table {
background-color: white;
border: 1px solid purple;
border-radius: 10px;
display: inline-block;
font: inherit;
line-height: 1.5em;
padding: 0.5em 3.5em 0.5em 1em;
margin: 0;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
-webkit-appearance: none;
-moz-appearance: none;
background-image:
linear-gradient(45deg, transparent 50%, gray 50%),
linear-gradient(135deg, gray 50%, transparent 50%),
radial-gradient(#ddd 70%, transparent 72%);
background-position:
calc(100% - 20px) calc(1em + 2px),
calc(100% - 15px) calc(1em + 2px),
calc(100% - .5em) .5em;
background-size:
5px 5px,
5px 5px,
1.5em 1.5em;
background-repeat: no-repeat;
}
</style>
</head>
<?php
define('_INDEX_', true);
include_once('./_common.php');
$sql = " select bo_table, bo_subject from g5_board";
$result = sql_query($sql);
?>
<body>
<fieldset style="width:200px">
<legend>아미나 자동 글 생성기</legend>
<form id='myform' name='myform' method='POST'>
<br>
<select id='select_table' name='select_table' autofocus required>
<?php
while($row = sql_fetch_array($result)){
?><option value="<?php echo $row['bo_table']?>"><?php echo '['.$row['bo_table'].'] '.$row['bo_subject']?></option><?php
}?>
</select>
<br><br>
생성할 파일수 : <input type="number" name="number" maxlength="3" style="width:55px; height:30px; text-align:right;" required> 개<br><br>
<input name='submit' type='submit' value='생성' style='float: right;'>
</form>
</fieldset>
<span id='result'></span>
</body>Ajax로 받은 데이터(게시판 테이블, 게시글 수)를 이용하여 아미나에 게시글을 생성하는 파일입니다.
<head>
<meta charset="utf-8">
</head>
<body>
<html>
<?php
define('_INDEX_', true);
include_once('./_common.php');
function board_write($bo_table, $subject, $content, $mb_id)
{
global $g5;
$mb = get_member($mb_id);
$write_table = "g5_write_{$bo_table}";
$wr_num = get_next_num($write_table);
$wr_reply = '';
$ca_name = "";
$html = ""; $secret=""; $mail = "";
$wr_subject = addslashes(trim($subject));
$wr_content = addslashes(trim($content));
$wr_link1 = "";
$wr_link2 = "";
$wr_email = "";
$wr_name = addslashes($bo[bo_use_name] ? $mb[mb_name] : $mb[mb_nick]);
$sql = " insert into $write_table
set wr_num = '$wr_num',
wr_reply = '$wr_reply',
wr_comment = 0,
ca_name = '$ca_name',
wr_option = '$html,$secret,$mail',
wr_subject = '$wr_subject',
wr_content = '$wr_content',
wr_link1 = '$wr_link1',
wr_link2 = '$wr_link2',
wr_link1_hit = 0,
wr_link2_hit = 0,
wr_hit = 0,
wr_good = 0,
wr_nogood = 0,
mb_id = '$mb_id',
wr_password = '',
wr_name = '$wr_name',
wr_email = '$wr_email',
wr_homepage = '',
wr_datetime = '".G5_TIME_YMDHIS."',
wr_last = '".G5_TIME_YMDHIS."',
wr_ip = '{$_SERVER['REMOTE_ADDR']}',
wr_1 = '',
wr_2 = '',
wr_3 = '',
wr_4 = '',
wr_5 = '',
wr_6 = '',
wr_7 = '',
wr_8 = '',
wr_9 = '',
wr_10 = '' ";
sql_query($sql);
$wr_id = sql_insert_id();
sql_query(" update $write_table set wr_parent = '$wr_id' where wr_id = '$wr_id' ");
sql_query(" insert into {$g5['board_new_table']} ( bo_table, wr_id, wr_parent, bn_datetime, mb_id ) values ( '{$bo_table}', '{$wr_id}', '{$wr_id}', '".G5_TIME_YMDHIS."', '$mb_id' ) ");
sql_query(" update {$g5['board_table']} set bo_count_write = bo_count_write + 1 where bo_table = '{$bo_table}'");
return true;
}
$subject = 'test';
$content = '테스트';
$mb_id = '원하는 아이디를 입력하세요';
$bo_table = $_POST['select_table'];
$number = $_POST['number'];
for ($i=1; $i <= $number; $i++){
$result = board_write($bo_table, $subject, $content, $mb_id);
}
echo '<br>'.$bo_table.' 게시판에 총 '.$number.'개의 게시글을 생성하였습니다.';
?>
</html>
</body>전반적으로 코드가 지저분하고, CSS와 관련해서는 많이 신경을 쓰지는 못했지만,
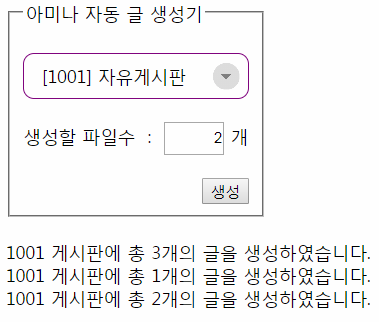
일단 실행을 해보면 다음과 같이 글이 잘 생성됩니다.
jQuery의 .append() 메서드를 사용하여 게시글을 생성한 내역을 나열하여 일종의 로그처럼 확인할 수 있도록 하였습니다.
(form 태그에서 action으로 데이터를 넘기면 되는 것을 굳이 Ajax를 사용한 이유는 이것 때문입니다 ^^;)

캡쳐사진상에는 드러나지 않지만 SQL 인젝션과 오작동 등을 예방하기 위하여 input 태그의 type을 number로 지정했는데요.
아마도 구형 브라우저에서는 제대로 작동하지 않을 것 같네요 ㅠㅠ
그리고 값을 0을 넣거나 음수값을 넣어도 데이터가 전송되는데요.
(물론 for문에서 걸리기 때문에 게시글이 생성되지는 않습니다.)
이 부분에 대해서는 좀 더 보완이 필요할 것 같습니다.
그리고 제가 아직 Ajax에 대해 공부와 경험이 부족해서 그런지 여전히 Ajax가 어렵게 느껴지네요.
윤인성 선생님의 "모던 웹을 위한 JavaScript + jQuery 입문" 교재를 사놓고 별로 보지 못했는데
유튜브에 올라온 저자직강 강의도 시간이 나는대로 봐야겠어요!
여러모로 부족한 글을 읽어주시는 아미나 회원님들께 감사드려요 ^^
그럼 오늘도 좋은 하루 되시고 화이팅입니다!



 [Python] 네이버 모바일 이미지 검색에서의 이미지 파일을 멀티스...
[Python] 네이버 모바일 이미지 검색에서의 이미지 파일을 멀티스...
두 번째 파일의 76행 이하 부분을 다음과 같이 수정하는 것이 좋을 것 같네요 ^^
_____________________________________________________________________________________
if ($number < 1){
echo '<br>'.'양수값을 입력해야 합니다.';
}else{
for ($i=1; $i <= $number; $i++){
$result = board_write($bo_table, $subject, $content, $mb_id);
}
echo '<br>'.$bo_table.' 게시판에 총 '.$number.'개의 게시글을 생성하였습니다.';
}