- 4
- 손가락개
- 조회 수 542

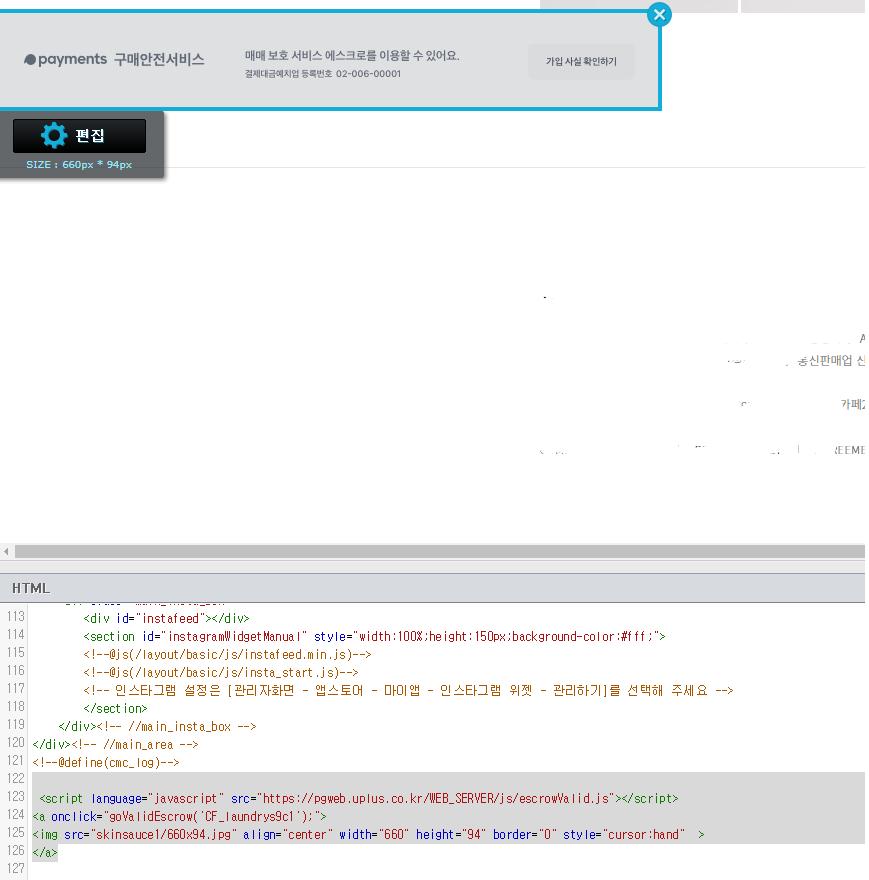
혹시 제가 위치를 잘못 넣었을까요?
댓글 4

+1

2021.10.07. 21:39

감사합니다, 그 부분도 한 번 점검해 봐야겠어요~

2021.10.08. 11:14

+1
a태그 속성에서 중앙 정렬이 안되기 때문에 img 태그에서 열심히 중앙정렬 해봐도 소용없을 겁니다.
나중에 호환성이 떨어진다고들 하는데 제가 쓰는 가장간단한 방법은
<center>
<a 태그 어쩌구 저쩌구~~~)</a>
</center>
를 이용해 중앙 정렬하는 애들을 묶는것입니다.
초보자가 쓰기에 제일 간편해요.
나중에 호환성이 떨어진다고들 하는데 제가 쓰는 가장간단한 방법은
<center>
<a 태그 어쩌구 저쩌구~~~)</a>
</center>
를 이용해 중앙 정렬하는 애들을 묶는것입니다.
초보자가 쓰기에 제일 간편해요.

2021.10.07. 22:48

align도 float도 안붙더니 이런 이유 때문이었군요 감사합니다 <center> </center> 입력하고 나니까 바로 중앙정렬이 되네요

2021.10.08. 05:57
권한이 없습니다.

그리고 img 태그를 가지고 있는 div 태그가 있는지 확인해봐야 할 것 같슴다. img를 하위 인자로 가지고 있는 div 태그의 width가 제한적이면 align을 줘도 이상하게 붙을 때가 종종 있거든요.