- 8
-
 도다
도다 - 조회 수 4602
1. 설치하기 (2)
 이 문서는 (1)과 이어집니다. 1편 바로가기
이 문서는 (1)과 이어집니다. 1편 바로가기
서버가 터지고 나니 에디터에서 이미지 편집이 되는군요!
섬네일은 자작입니다. 오랜만에 포토샵을 잡았더니... 어후
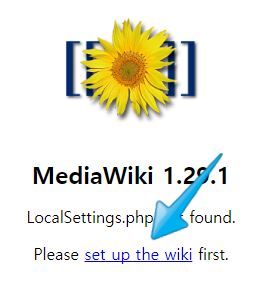
1. 자신의 사이트 주소로 들어가보시면 set up the wiki 라는 링크가 있습니다. 클릭하세요!

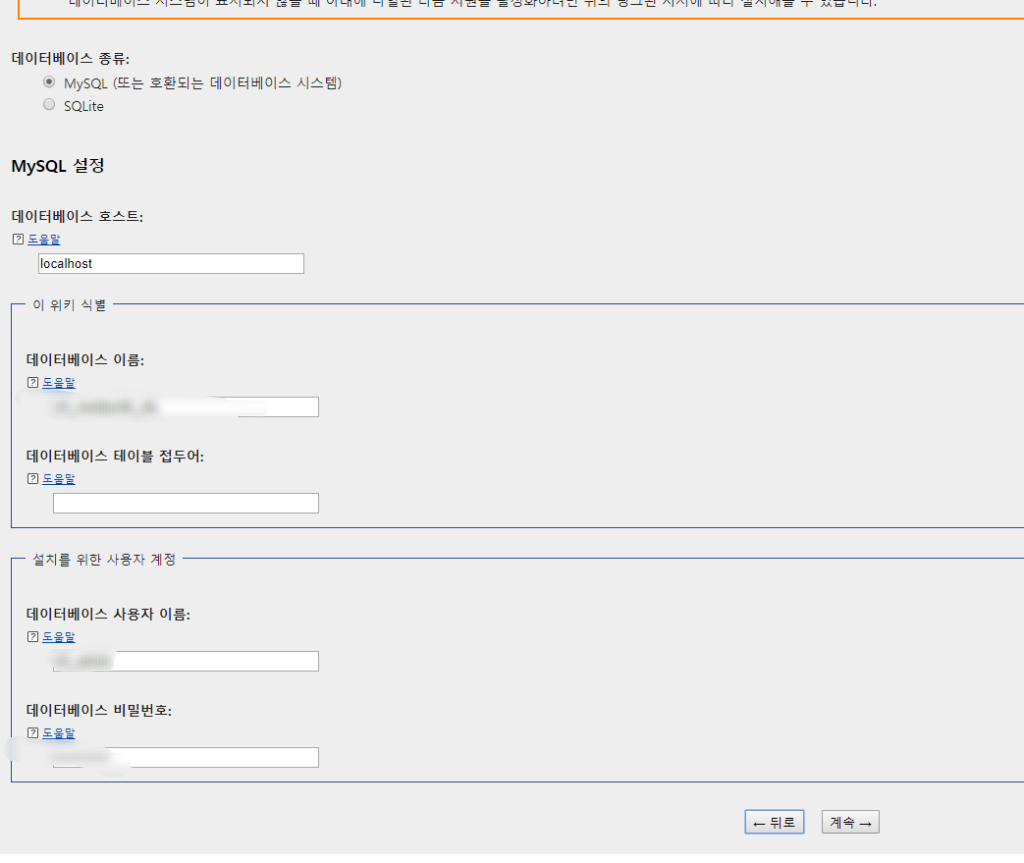
2. 데이터베이스 정보를 입력합니다.

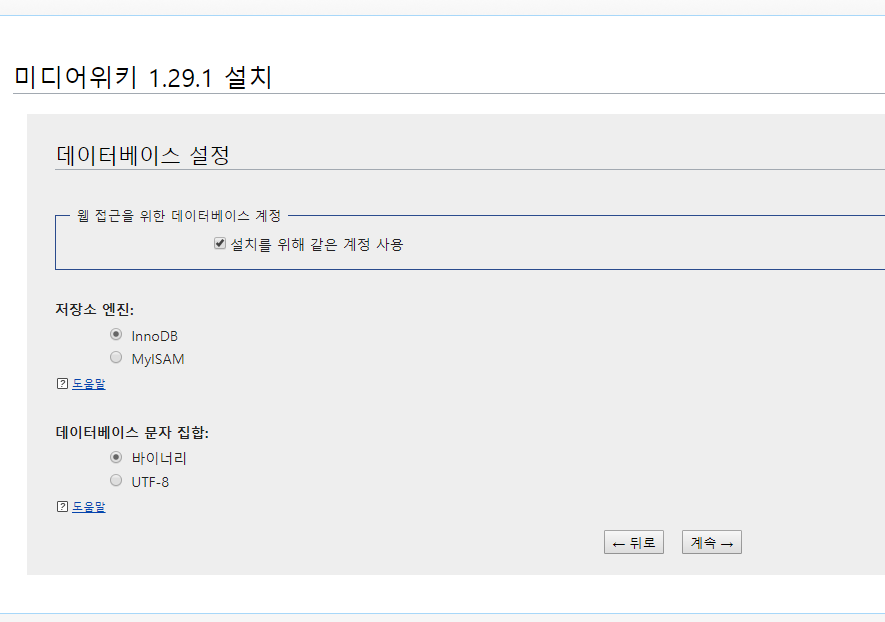
3. 이 부분은 기본이 제일 좋으니 그냥 놔두세요.

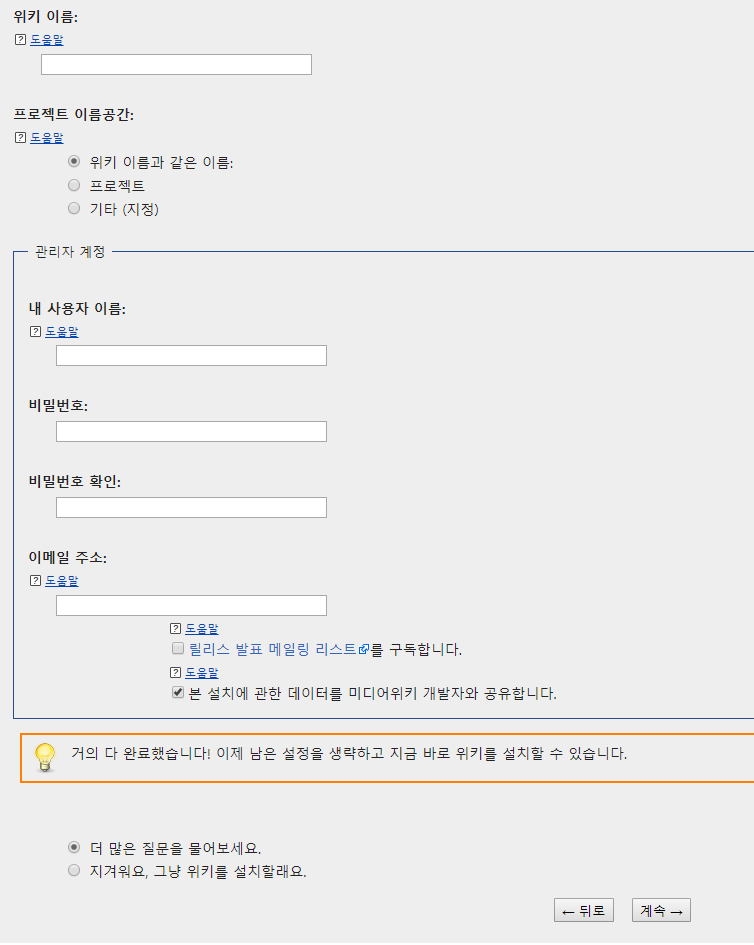
4. 여기부터가 제일 중요합니다. 위키 이름과 프로젝트 이름공간, 관리자 계정은 모두 알아서 적어주시면 되고
아래 부분은 더 많은 질문을 물어보세요. 로 체크하겠습니다.

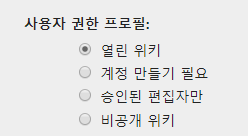
5. 사용자 권한 프로필이라고는 하지만 위키 형식을 물어봅니다.
열린 위키 : 비로그인 사용자도 편집 가능 (위키위키) (나무위키나 위키백과가 대표적이죠)

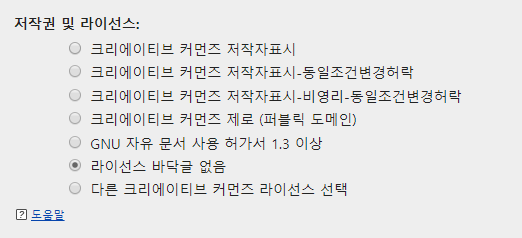
라이선스는 원하는 것을 선택해주세요. (개인 위키일 경우 우선 아무거나 선택해놓고 Copyright 를 달아도 되겠죠?)

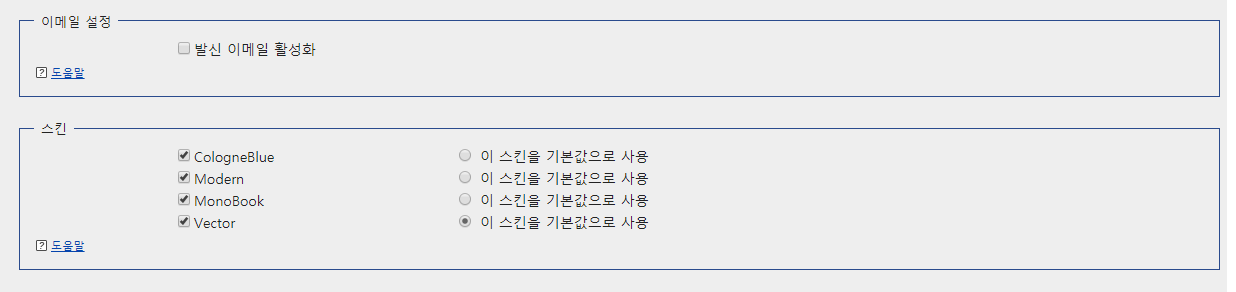
전 이메일은 해제하고, 스킨은 Vector 로 지정해주었습니다. (Liberty의 경우엔 추후 강좌로 다룰 예정입니다)

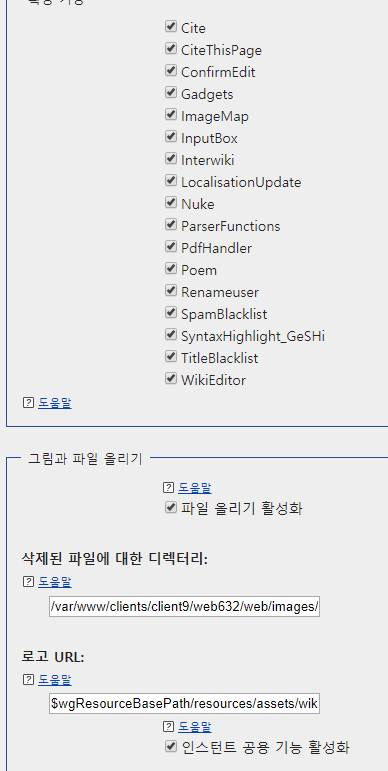
확장 기능은 모두 체크해 주었고요, (추후 일부 확장 기능은 상세적으로 강좌에 다룰 예정입니다) 파일 올리기는 활성화로 해주었습니다.
인스턴트 공용 기능은 전 활성화 시켜주었습니다.
인스턴트 공용 기능이 무엇이냐?
https://commons.wikimedia.org 에 있는 이미지들을 불러올 수 있는 기능입니다. 자신의 위키 서버에 존재하지 않아도 공용에서 불러오니 서버 트래픽을 조금이라도 절약할 수 있습니다.

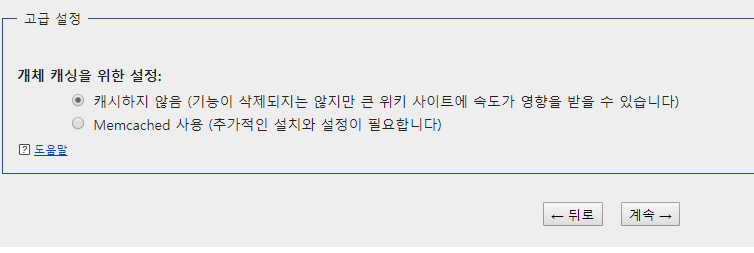
캐시 설정 같은 경우엔, PHP 7.0 을 사용하는 곳에선 'PHP 객체 캐싱' (?)이 있었던 걸로 기억합니다.
7.1 같은 경우엔 캐싱은 없네요. 그냥 없음으로 두고 계속합니다.

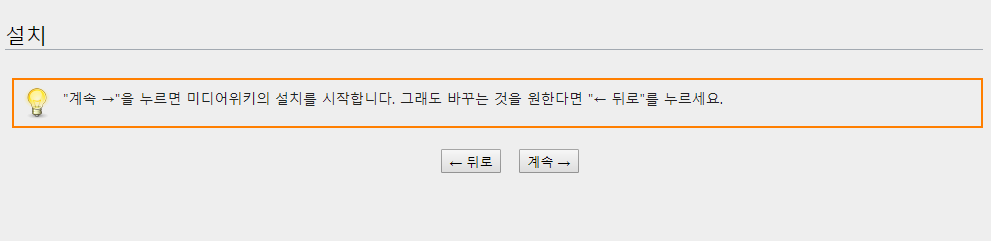
5. 설치를 진행합니다. 여기서 DB 나 등등에 변경사항이 있어도 나중에 편집할 수 있으니 상관 없습니다.

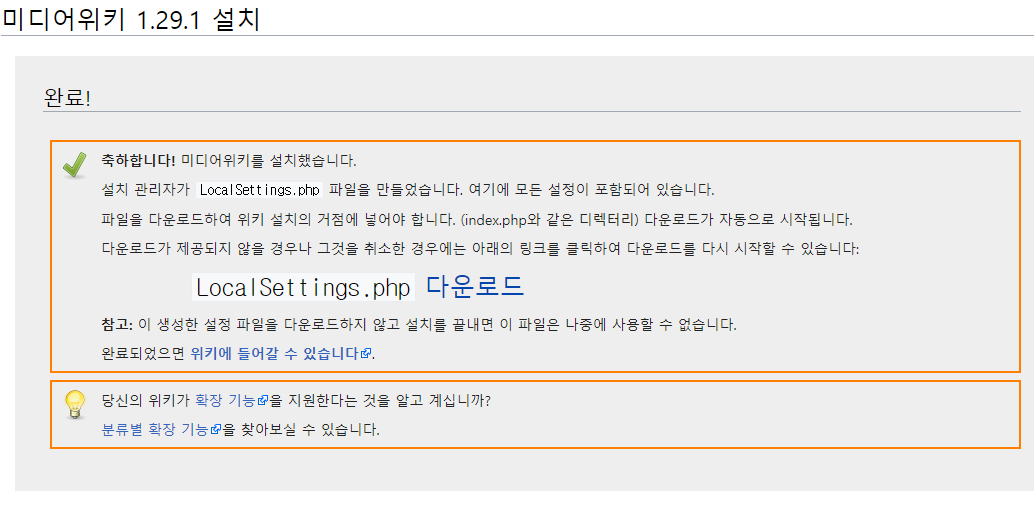
6. LocalSettings.php 이 자동으로 다운로드 됩니다. (버튼 클릭 안하셔도 됩니다만, 10초 뒤에도 안된다면야 그땐 다운로드 링크를 누르세요)
다운로드 된 파일을 /web 폴더에 넣습니다. (이름이 LocalSettings.php 가 아니라면 인식되지 않습니다)
넣었다면 아래에 있는 링크인 위키에 들어갈 수 있습니다를 클릭해 봅시다.

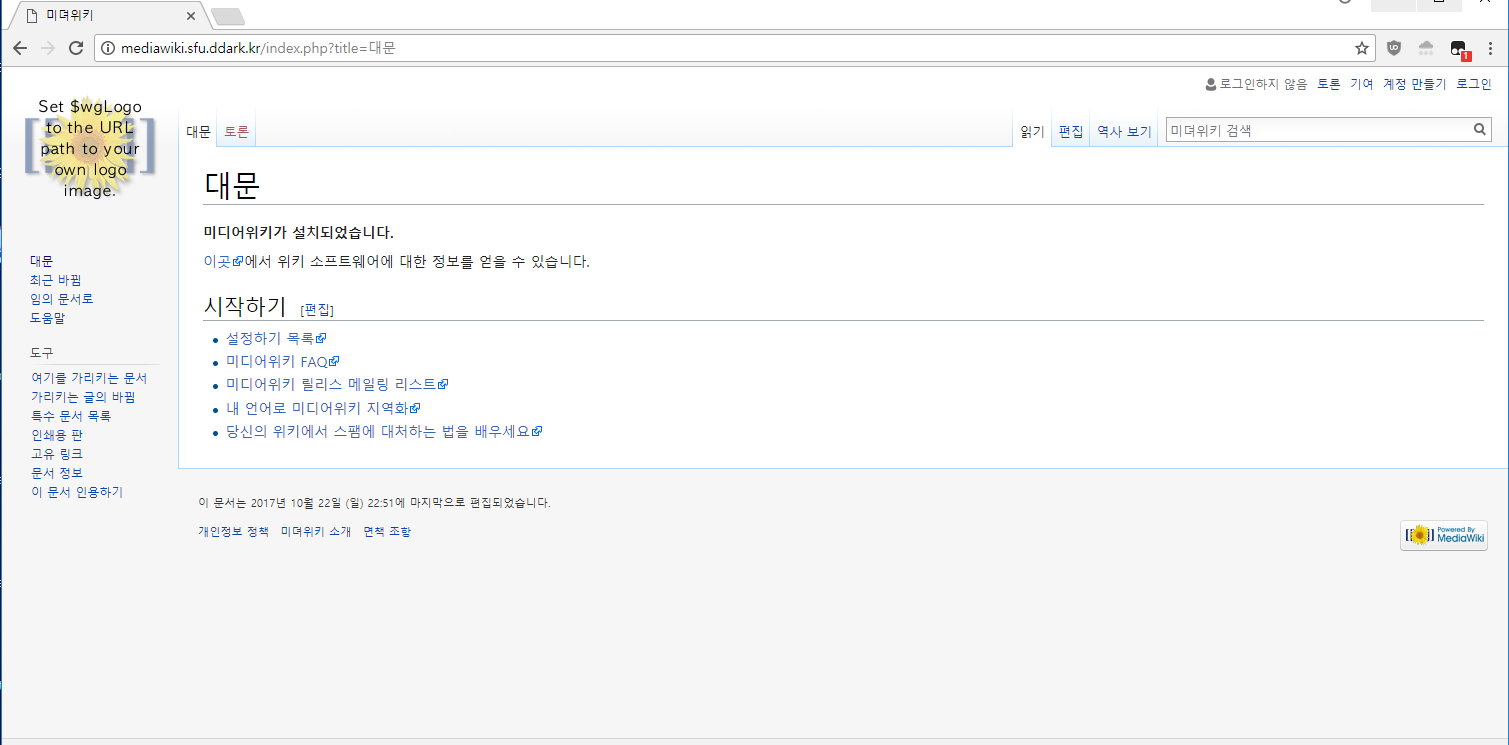
7. 아래처럼 생긴 (위키백과 스킨) 위키에 들어와 진다면 성공입니다!

끝!
 포함 1명이 추천
포함 1명이 추천
추천인 1
작성자
댓글 8


추후 나무위키에서 사용하는 나무마크라는 문법은 설치 강좌를 진행할 예정입니다.


추가적인 시스템이 있어야 위지윅 형식의 에디터를 사용할 수 있는 것이군요 ㅠㅠ
도다 님께서 올려주시는 강의 열심히 볼게요!
나중에 진행될 문법 강의도 기대하겠습니다~
그럼 도다 님께서도 저녁식사 맛있게 드세요 ^-^


잘보고있습니다 덕분에 설치완료했네요 ^^




나중에 위키를 만들게 되면 유용하겠네요!



https://www.mediawiki.org/wiki/Manual:Installing_MediaWiki_on_XAMPP
XAMPP를 사용해 하시는 방법이 있으니 참고들 하셔용



강좌 감사합니다!
이렇게 읽어보는 것만으로도 많은 공부가 되는군요
제가 내년에 위키 만들어볼 계획인데 도다 님 덕분에 큰 도움이 될 것 같네요 ^^
혹시 미디어위키 문법이나 추천하실만한 다른 에디터(CK editor 등)의 설치에 대해서도
향후에 강좌를 진행하실 예정이신지 여쭤봅니다 :)