- 7
- 국내산라이츄
- 조회 수 203
일단 초~중딩때 처음 HTML을 접했을 땐 CSS 그런거 없었고 모든 속성 및 스타일은 전부 인라인이었습니다. 뭐 예를 들자면
<body bgcolor:#f7f7f7></body>
이런거죠.
<font face="궁서체" color="#000000" size="14pt">진지하니까 궁서체</font>
아님 이런거.
표도 저런거 있었...을걸요? 그때는 표 테두리 굵기나 색깔도 table태그 안에 인라인으로 주던 시절이라;;
그 당시에는 뭐... 지금처럼 세련된 건 아니었지만 그래도 이쁜거 많았습니다. 마우스를 따라다니는 그림이나(...) 글자(직접 봤음), 그놈의 보노보노와 무지개 바탕... 적절히 조합해야 하는 게 함정. 거기다가 요즘은 div태그로 나누고 위치 조절해주면 되는데 예전에는 그런거 없고 걍 frameset 썼었죠. 지금도 쓰는지는 모르겠습니다. 'ㅅ' 나모 웹에디터나 네이버 마이홈도 썼었습니다.
그 뒤로는 망할 수능... ...아니 사실 쉬웠어요. 다 하던거라;; 엑셀도 수능때문에 처음 배웠고... 논리게이트도 그렇고...
남들 표 만들면서 헤맬 때 저는 다 끝내고 놀았습니다. 그땐 선생님도 몰랐겠죠... 빨리 끝내고 하고싶은 거 하라고 했는데 5분만에 선생님 다했어요가 나올 줄은...;; 응 니들은 해라 난 다했다 이러면서 학교컴으로 합법적으로 웹서핑 했습니다.
이사람 일본어 시간에도 이랬대요 응 니들은 가나 외워라 난 몇년 전에 다 외웠다
그 다음으로 회사 홈페이지 관리하면서 JSP를 했는데... CSS가 있네??? HTML인데 뭔 괴랄한 코드가 또 있네???
+그 외에 매틀랩은 대학원 가서 처음 접했고, 무비메이커는 중학생때, 어도비 프리미어도 중학생때 기술선생님 추천으로 갔던 IT 캠프에서 처음 접했습니다. 당시 어도비 프리미어 로고가 검은 말이 필름에서 나오는거였던 걸로 기억합니다. 물론 그때는 무메가 오래 갈 줄 알고 대충 했다는...... 지금도 프리미어는 유료라 못 쓰는 게 함정 빌형 왜 무메를 포기한거야 가장 최근에 배틀영상이랑 전환포 올스타 한 건 툴 갈아탔는데 이전에 리플레 영상 엮은거 전부 무메로 한 겁니다. 배틀영상에 자막 넣는것도 무메로 했죠. 허허
++베이직도 고등학생때 접했습니다. 망할 루프문... (엑셀 if함수와 더불어 수능 단골이었음) 코드에서 막히던 다른 애들과 달리 대충 어떤 코드인지 파악하고 하나하나 풀었죠... 수능에 나오는 건 루프문 돌려봐야 빠져나오는 조건이 두자리 수 이내거든요.
작성자
댓글 7


(이 이상은 무리데스네)

마우스를 따라다니는 그림 정말 추억이네요ㅋㅋㅋ
그땐 프레임도 정말 많이 썼는데...


그죠 ㅠㅠ



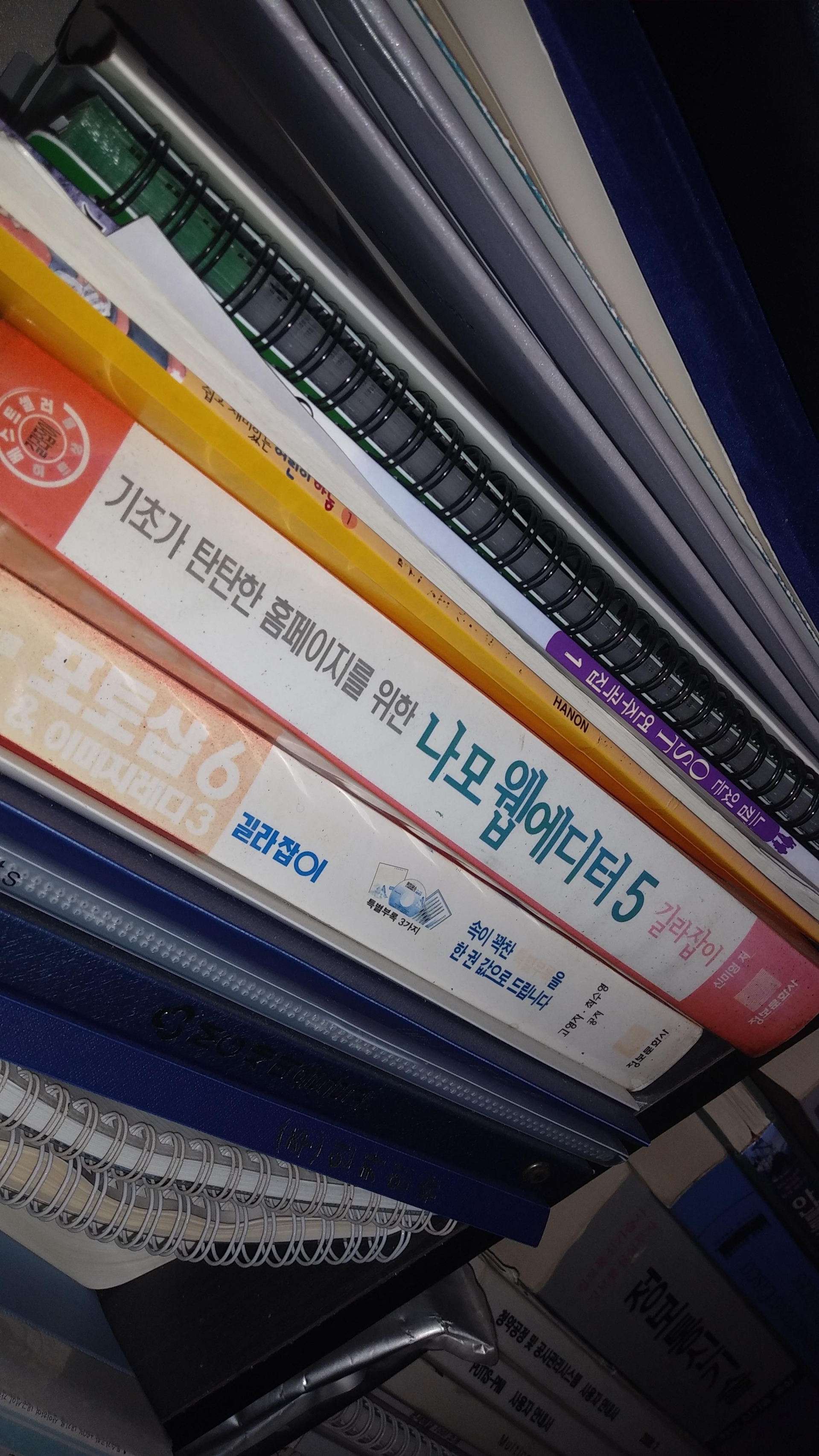
짜잔! 먼지가 폴폴 나모 웹에디터입니다!


저것은 대체 언제적 프로그램이죠 ㄷㄷ
예전에는 컴퓨터 책에서 부록으로 나모 웹 에디터 쓰는 법을 설명해주고 그랬는데... 거기 디자인 프리셋도 다 있었잖아요.. 템플릿은 똑같지만...


아마 포토샵 6.0이니 2000년? 01년? 유물쯤 되겠습니다








이참에 JSP 말고 리액트에서 쓰는 JSX어떤가요 ㅋㅋ