용량이 큰 이미지를 업로드 하게 되면, 트래픽 문제, 저장공간 문제 등... 불편한게 많은데요.
업로더 입장에서는 일일히 사이즈 줄이기 귀찮고, 운영자 입장에서는 서버에서 처리하기에는 서버 자원이 부담될 수 있죠.
그래서 만들었습니다! (미완성이지만)
클라이언트단에서 자동으로 이미지 크기를 줄여주는 소스입니다.
참고로 파일 선택을 완료하면 DataURI 값을 반환합니다. RX/XE 에서 이걸 어찌 처리해야 하나 고민하다가 귀찮아서 그냥 올립니다ㅋ
누군가 RXE용 애드온으로 완성시켜 주시길...!


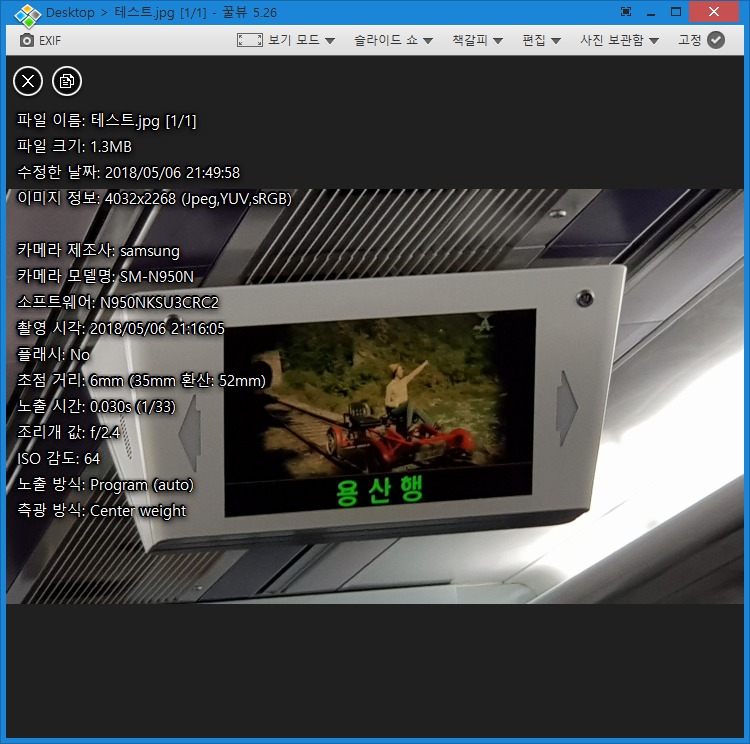
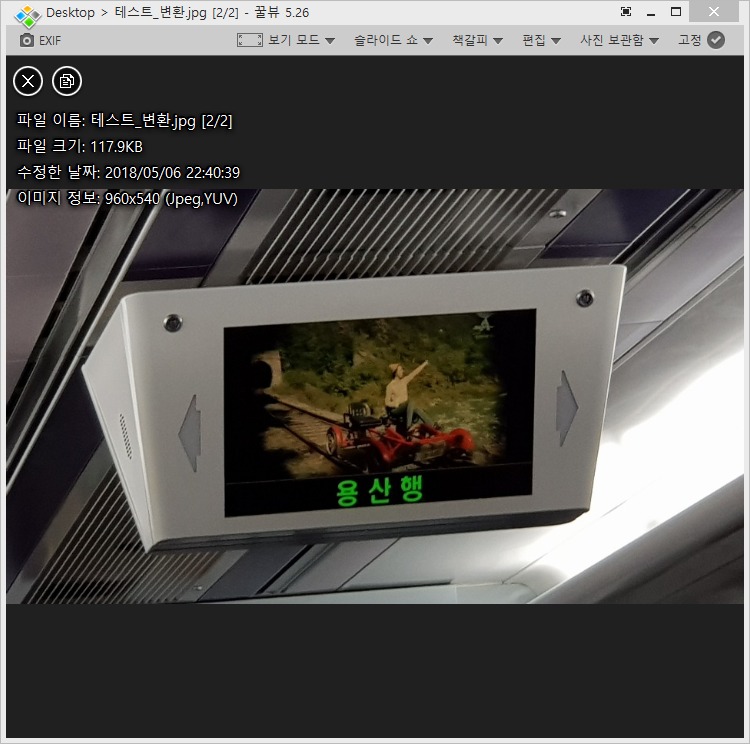
첫번째 이미지는 원본이고, 두번째 이미지는 리사이징 된 결과물입니다.
용량은 1/10으로 줄었고, 이미지 크기는 가로최대 960px, 세로최대 720px 으로 적당하게 리사이징 되었습니다.
아, 참고로.. 이미지 출처는 자유게시판의 @제르님 게시글입니다.
누군가 애드온으로 만들어주시리라 믿고 있겠습니다.
다운로드는 resize.zip 에서 합시다. 이만!