- 10
-
 도다
도다 - 조회 수 2627

음, 강좌 게시판에 글을 작성하는 것은 거의 3년 만이네요.
이전 #5 강좌에서 나무마크를 설치하는 방법을 서술했었습니다. 그리고 그 동안 나이가 많이 들었네요
왜 만들었나...
최근 들어 개인위키를 다시 운영하고 있는데, 일부 변경된 나무위키의 문법을 반영하여 패치가 필요해보이더라고요.
유지보수되고 있지 않는 나무마크 미디어위키 버전(흔히 '오리마크'라고 부르죠?)을 포크하여 약간 바꿔보았습니다.
포크 후 변경점
크게 변동된 사항은 다음과 같습니다.
- 폴딩 (접기) 문법 추가. (단, 나무위키와 동작이 일부 다릅니다!)
- [clearfix] 매크로 대응
- [kakaotv()] 매크로 대응
- EmbedVideo를 의존성에서 제거. (iframe을 직접 넣습니다)
- 기존의 require_once 로드를 제거, wfLoadExtension을 사용할 수 있도록 패치. (ResourceLoader 지원)
이전부터 유지보수했던 것을 가져와서 계속 관리할 예정입니다.
https://github.com/dodawiki/mediawiki-namumark
당연히 PR, 버그 제보 등의 기여도 환영하고 있습니다.
설치 방법
기존 나무마크에서의 전환은 이 링크의 문단을 참고하시기 바랍니다.

extensions/NamuMark가 기본 경로입니다.
확장기능 다운로드
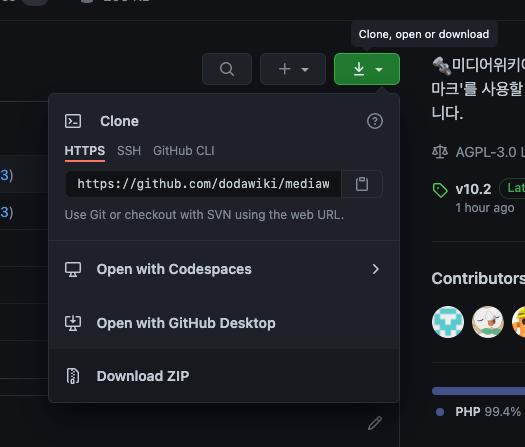
Git 접근이 가능한 환경이라면, extensions 폴더에서 다음과 같은 명령어를 실행하세요.
git clone https://github.com/dodawiki/mediawiki-namumark.git NamuMark

Git을 이용한 설치를 권장해드리고 있으나, Git 접근이 불가능 한 환경에서는 Download ZIP을 이용하여 다운받으시면 됩니다.
해당 과정은 git 명령어를 통하여 진행하셨을 경우 무시하시면 됩니다.
다운로드 과정을 마치셨으면 설정해봅시다.
설정
미디어위키의 루트에 있는 LocalSettings.php에 다음과 같은 내용을 추가합니다.
wfLoadExtension( 'NamuMark' ); $wgRawHtml = true; $wgAllowImageTag = true; $wgNamespacesWithSubpages[NS_MAIN] = true; $wgNamespacesWithSubpages[NS_TEMPLATE] = true; $wgAllowDisplayTitle = true; $wgRestrictDisplayTitle = false; $wgDefaultUserOptions['numberheadings'] = 1; $wgAllowSlowParserFunctions = true;
테스트하기
모든 과정을 마치셨다면, 새로 도입 된 폴딩 등의 기능이 동작하는지 확인해주세요.

나무위키와 다르게 폴딩 텍스트에 위키 문법이 적용됩니다.
마치며
포크 한 확장 기능의 홍보가 주 목적이긴 했습니다만. 오랫만에 강좌를 쓰니 기분이 새롭네요.
문제가 발생하는 경우에는, 가능하시다면 댓글보다는 깃허브의 Issue로 부탁드립니다. 아무래도 스포어는 확인이 늦습니다.
추천인 6
작성자
댓글 10





다른 훅을 사용하는 방안을 찾아보고 있네요.










잘 완성이 되면 좋겠네요!