- 6
- 국내산라이츄
- 조회 수 388
예... 제목 그대로입니다 ㅠㅠ

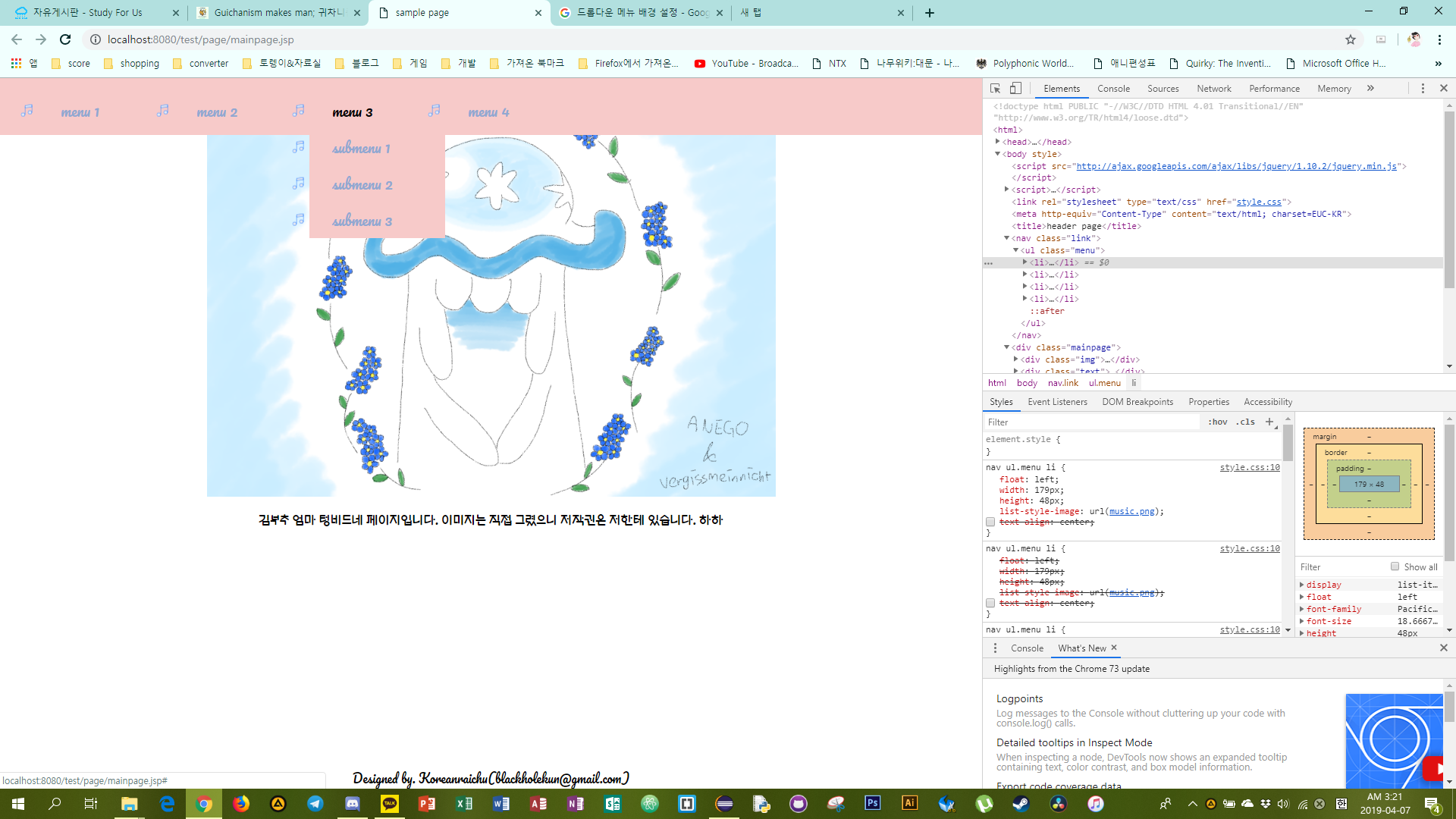
위를 보시면 드롭다운 메뉴가 있습니다... 아이콘이 음표 그림이고 백그라운드를 로즈쿼츠색으로 지정했는데요...
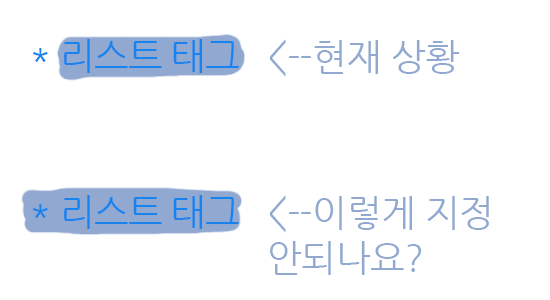
왜 리스트인데... 리스트 스타일에는 배경색이 씌워지지 아니하는걸까요...

아래처럼 배경색을 지정하려고 했는데 뭔 개짓을 해도 위에처럼 되는 상황입니다.
해당 부분 HTML이랑 CSS 소스는 다음과 같습니다.
(HTML)
<nav class="link">
<ul class="menu">
<li><a href="#">menu 1</a>
<ul class="sub">
<li><a href="#">submenu 1</a></li>
<li><a href="#">submenu 2</a></li>
<li><a href="#">submenu 3</a></li>
</ul>
</li>
<li><a href="#">menu 2</a>
<ul class="sub">
<li><a href="#">submenu 1</a></li>
<li><a href="#">submenu 2</a></li>
<li><a href="#">submenu 3</a></li>
</ul>
</li>
<li><a href="#">menu 3</a>
<ul class="sub">
<li><a href="#">submenu 1</a></li>
<li><a href="#">submenu 2</a></li>
<li><a href="#">submenu 3</a></li>
</ul>
</li>
<li><a href="#">menu 4</a>
<ul class="sub">
<li><a href="#">submenu 1</a></li>
<li><a href="#">submenu 2</a></li>
<li><a href="#">submenu 3</a></li>
</ul>
</li>
</ul>
</nav>
(CSS)
/*header*/
nav {width:100%;margin:auto 0px;position:fixed;font-size:14pt;height:8%;top:0px; left:0px;z-index:99;background-color:#f7cac9;}
nav ul {list-style-type:none;margin:0;padding:0;}
nav ul.menu li {float:left;width:179px;height:48px;list-style-image:url('music.png');}
nav ul.menu li a {display:inline-block;width:100%;height:100%;line-height:48px;text-indent:30px;text-decoration:none;background-color:#f7cac9;color:#91a8d1;}
nav ul.menu li a:hover {color:black;}
nav ul.menu:after {height:0;visibility:hidden;content:".";display:block;clear:both;margin:0;padding:5px;}
+list-style-position을 inside로 하면 더 괴악해지네요 ㄷㄷ
저거 적용하면
*
메뉴
이런 식으로 변형됩니다...
작성자
댓글 6



아 그래서 교본같은 데도 보면 배경이미지를 쓰는거군요? 저 범례 기호에 배경을 넣는건 안된다는거죠?


background-color:#f7cac9;color:#91a8d1; 를 바로 윗줄 (music.png 있는 줄)로 옮겨보시겠어요?


li의 a태그 말고 li에 백그라운드요?


보니까 이미지상자 길이가 178픽셀인걸로 봐서 거기 백그라운드를 채우는게 맞는거 같아서요



지금 음표가 사진을 불러오는 거고 색은 텍스트 배경색으로 주고 있으니까 사진에는 배경색이 안 들어가죠. 간단하게 music.png를 열어서 투명인 영역을 택스트 배경색이랑 똑같게 칠해주면 되지 않을까요?