- 14
- 네모
- 조회 수 203
제 사이트에서 pjaxboard 라는 이름의 게시판 스킨을 사용하고 있어서,
이놈 디자인이랑 어울리는(?) 회원모듈 스킨을 만들고 있는데, 곤란한 부분이 많이 있네요ㅠㅠ

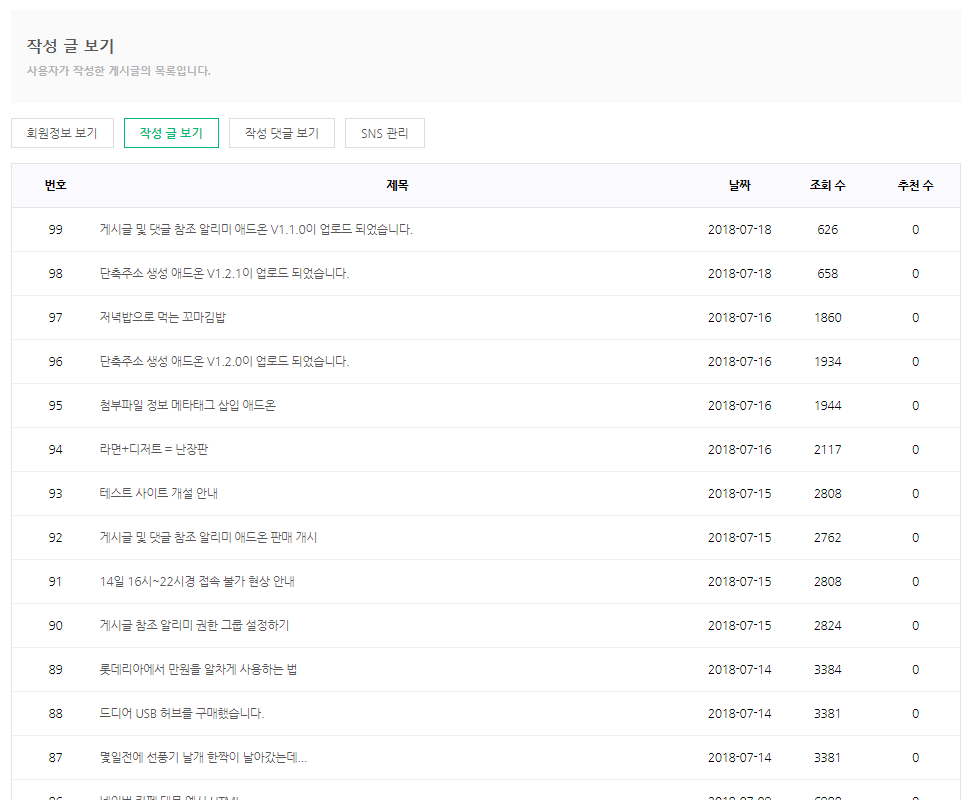
게시판 스킨이 이렇게 생겨서....



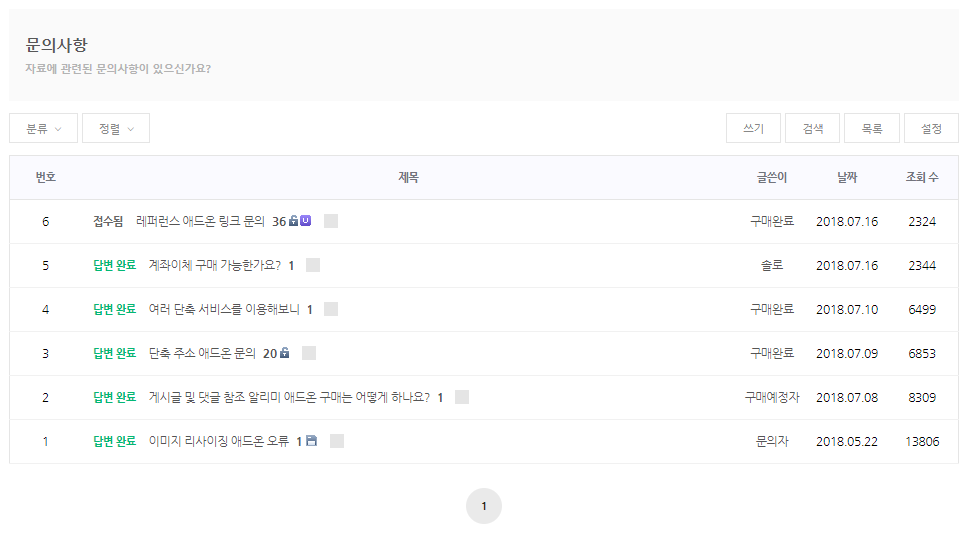
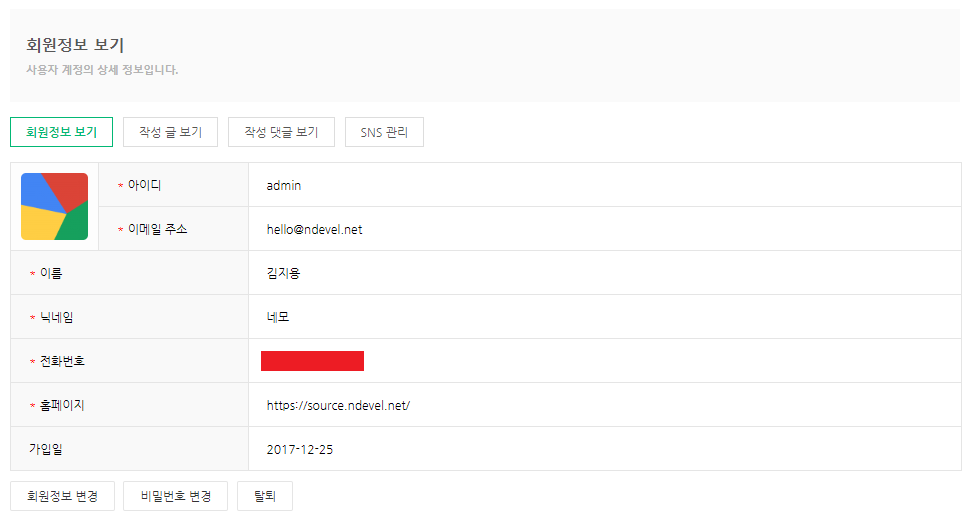
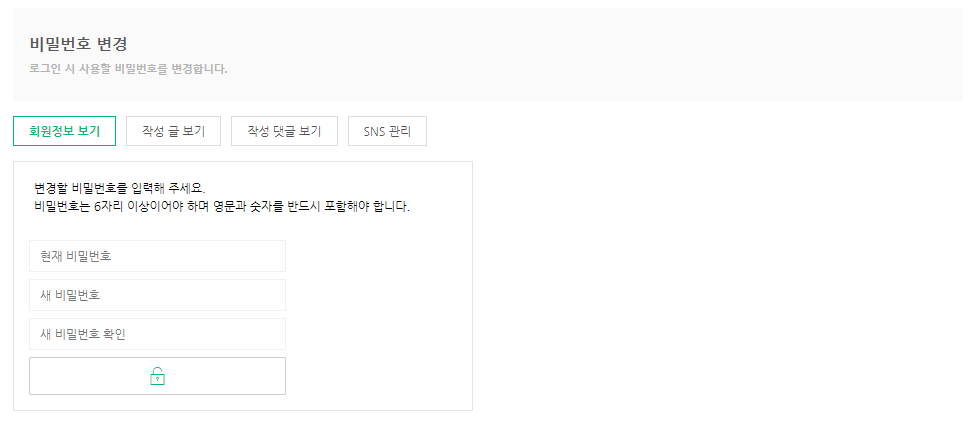
이런 타입의 항목들은 쉽게 적용이 가능했지만...


이런거나....

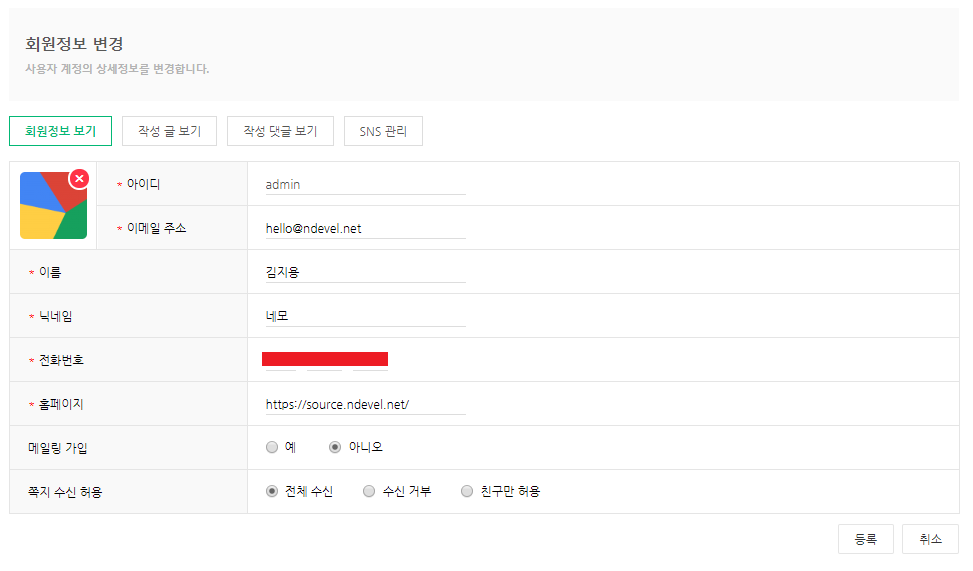
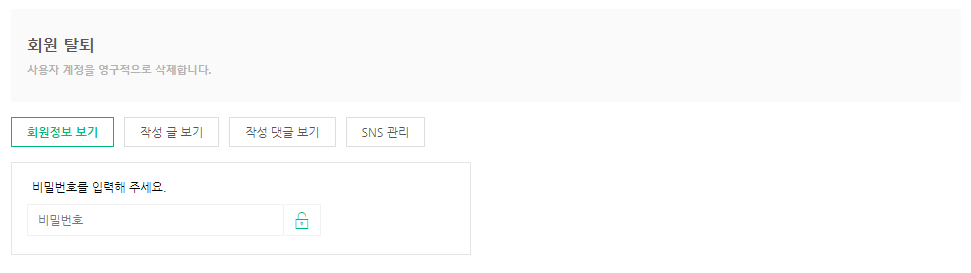
이런거 같이 입력할 내용이 적거나, 항목이 많지 않아 폭이 넓으면 매우 허전해지는 놈들은 비슷하게 맞추기가 디게 곤란하네요ㅠㅠㅠ
일단은 비밀글의 비밀번호 입력창에서 따와서 만들기는 했는데, 보면 볼수록 어색하네요ㅠㅠㅠㅠㅠㅠ
좋은 방법 없을까요?ㅠㅠㅠㅠ 혹시 있으시다면 공유좀...!
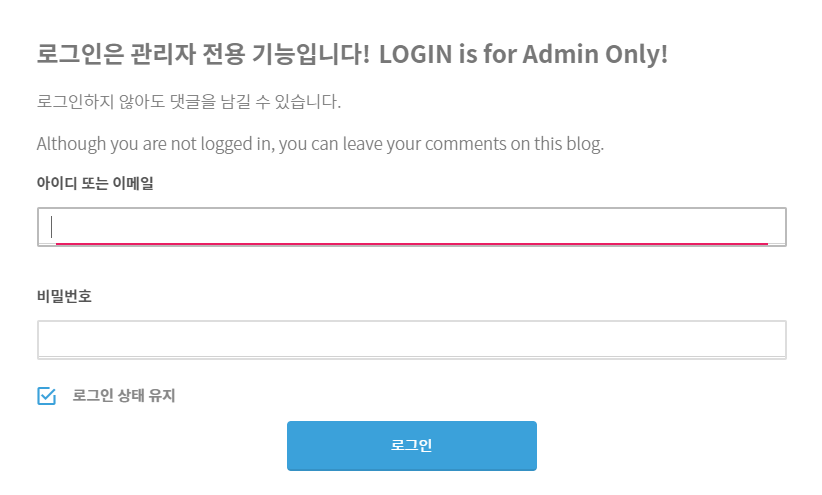
+ 보너스 - 로그인 창

작성자
댓글 14



그런건 중요하지 않습니다?


개인정보 보호는 굉장히 중요한 사안입니다?
+) 헤더 폭을 맞추거나 중앙 정렬하는 것도 괜찮을 것 같네요.


제 눈엔 괜찮아보이는데요?
폭을 넓게 하고 입력 폼(?) 이런것들을 가운데다가 맟춰놓으시는건 어떠신가요?


@제르님 @꿸뚧똙빶님
의견 감사합니다!ㅠㅠㅠ
제르님의 헤더폭은 건드리리가 좀 어렵고, 두분이 같이 언급하신 중앙정렬 하는 방법을 고려해 보아야겠습니다.
일단 로그인창은 입력폼 중앙정렬, 화면 중앙정렬 모두 적용했는데, 색깔만 좀 정리하면 나쁘지 않을것 같네요.


보통 사이트에서도 중앙정렬이 제일 무난한 것 같아요. 입력창이 한 쪽으로 치우쳐 있으면 다른 쪽에 컨텐츠 같은 게 있어야 할 것 같은 기분이 들어서요...


로그인 창 같은 경우는 중앙정렬을 해도 문제가 없는데,
스크린샷을 찍은 예제들은 다른 요소들(헤더, 메인메뉴, 서브메뉴 등)이 모두 좌측정렬이라....
중앙정렬을 하면 이것도 뭔가 어색하더군요. 그렇다고 폭을 늘리려니 빈공간이 너무 많고...
사실 비밀번호 입력창 같은건 모달창으로 띄우면 이런 걱정할 필요는 없는데,
XE 구조가 모달창 띄우는 방식을 쓰기에는 고려해야 할 점이 너무 많고.... 진퇴양난입니다ㅠ



발번역에 신경쓰면 지는 겁니다
뭐 하나제대로 만드는 게 쉬운 일이 절대 아니군요... 저도 얼마 전에 로그인 화면을 수정했더니 예전보다 못생겨진 것 같아요 ㅠㅠ


아래 빨간라인이 조금 짧은건 의도하신건가요?
+
No login required when you leave comments


빨간 라인이 채워지는 도중에 캡처된 모양입니다.
+) 오오 번역 감사합니다!


아하!


아니면 저기 폼 안에 들어갈 내용을 좀 더 채워보시는건 어떠신가요)
국어천재님께서 몇자 적어보겠습니다
“비밀번호를 잊어버리셨나요? 괜찮습니다! 당신이 가입할때 적으셨던 이메일 주소만 알고계신다면 걱정 끝! 밑에다가 이메일 주소를 적어주세고 옆에 버튼을 눌러주세요 그 다음엔 당신의 이메일을 확인해주세요”뭐 이런식으로 친근하게 좀더 자세하게 적어보셔서 채워보시는건 어떠신지요?


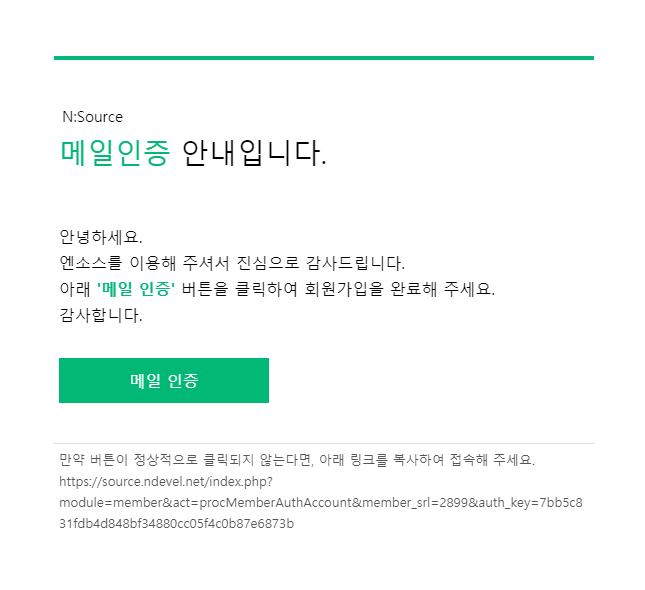
+ 추가!











이제 실명은 공개하시기로 한 건가요...!