- 12
- NoYeah
- 조회 수 1949
예전에 비슷한 내용의 글을 쓴것도 같긴한데..
웹 시간 중에 TTFB 라는 항목이 있습니다.
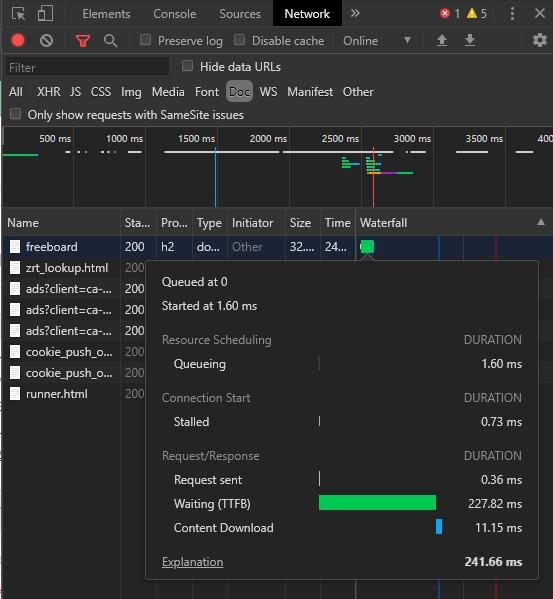
이건 어디서 보냐 하면 브라우저에서 F12를 눌러 개발자도구 창을 띄웁니다.
그리고 Network 탭에서 아래처럼 확인이 가능합니다.

바로 Name 부분에서 해당 페이지의 이름에 맞는 항목을 선택하여 마우스 오버를 하면 위와 같은 화면이 나옵니다.
TTFB는 간단하게 웹 페이지의 로딩 속도 입니다.
웹 페이지를 불러오기 위해서 많은 시간이 있지만 TTFB는 회선의 속도를 제외한 순수 웹페이지의 로딩 속도이며, 첫 글자가 나오기 시작하는 시점입니다.
이 TTFB 외 나머지 항목은 컨텐츠 이미지 최적화나 캐싱 외 서버관리자나 개발자가 어떻게 할 수 없는 영역입니다. (회선의 속도라든지, 서버의 위치라든지 등등..)
그래서 웹페이지가 빠르다 느리다를 결정해주는 가장 큰 요인이 바로 요 TTFB 입니다.
그 이후에 로딩되는 컨텐츠 로딩 속도는 이 글에서 다루지 않습니다. 이것은 페이지마다 천차만별이기 때문입니다.
웹 페이지가 정말 빠르게 뜬다~ 라고 느끼게 하는 항목은 바로 TTFB 입니다.
백날 웹 페이지 체크해주는 사이트에서 측정하는 것보다 사용자가 웹 브라우저를 통해 얼마나 걸리는지 체크하는게 더 타겟에 맞는 스피드 측정이라 할 수 있겠습니다. 웹 페이지를 측정해주는 사이트는 이미지 로딩속도를 비롯하여, 모든 웹 페이지가 로딩되는데까지의 시간을 측정하기 때문에 CDN 사용여부, 이미지 최적화 여부가 더 큰 점수를 차지하기 때문에 실제적으로 웹 페이지가 착! 하고 뜨는 속도만 비교하기에는 좀 거리가 있습니다.
경험상 이 TTFB가 이정도 속도일 때는 이렇게 느끼게 됩니다.
50ms 이하 : 클릭하면 바로 뜨는 느낌입니다.
50~100ms : 웹 페이지가 빨리 뜨는 느낌. 조금 둔한 사람은 위와 별로 차이를 못느낍니다.
100~200ms : 일반적으로 잘 최적화된 사이트가 나오는 속도입니다.
200~300ms : 중소규모 사이트에서 일반적으로 나오는 속도입니다. 별 불편함을 못느낍니다.
300~500ms : 어? 좀 답답한데? 라고 느끼는 정도입니다.
500~1000ms : 느리다 답답하다 하고 생각되는 정도입니다.
1초 이상 : 매우 느리다 라고 짜증을 냅니다.
이 TTFB는 코딩의 최적화, 서버의 최적화로 인해 많은 영향을 미치고, 캐싱을 잘 했는냐고 많은 부분을 차지 합니다.
일반적으로 초기 상태의 CMS를 비교하면
그누보드 : 평균 50ms 정도
워드프레스 : 50~100ms 정도
XE, 라이믹스 : 80~150ms 정도 입니다.
본인의 사이트가 얼마나 빠른지 측정하려면 이 TTFB를 참고하는게 제일 현실적인 방법입니다.
그 외, 어떤 프로그래밍 언어를 사용하는지도 중요한데
html로만 불러오게 되면 TTFB가 20ms 도 나오기도 합니다.
php 의 경우 천차만별이구요.
node.js 나 다른 형태의 서버는 50ms 안쪽으로 나오는 것 같습니다.
하지만 현재 웹 호스팅의 환경 같은 경우엔 php를 사용하기 때문에 웹서버(아파치)와 php의 연동 과정으로 인해 로스가 좀 있는 편입니다.
TTFB는 서버의 성능이 50ms 정도 차이를 냅니다. (스포어 홈페이지 같이 뭔가 덕지 덕지 달려있는 경우입니다.)
그리고 쓸데없는 코드를 걷어내는 것만으로도 많은 속도 개선을 할 수 있습니다.
참고로 스포어는 200~300ms 수준입니다. 별로 불편함이 없죠?
사이트 로딩이 빠른지 느린지 판단하는 첫번째 기준입니다. 테스트 해보시면 사이트 코딩 최적화가 잘 되어있나 안 되어있나 어느정도 체크가 가능합니다.
 포함 4명이 추천
포함 4명이 추천
추천인 4
작성자
댓글 12



그렇다고 막 심하게 느린건아니지만..


이미지 로드전 페이지가 먼저 쨘 하고 뜰 때 속도예요.
슬기님 사이트는 60~70ms 정도 나옵니다.


대부분의 PHP CMS에서 첫 번째 바이트가 온다는 것은 React나 Vue처럼 웹 페이지를 클라이언트(웹 브라우저) 단에서 구성하고 차곡차곡 만들고 추가
API 요청을 통해 웹 사이트를 보여주는 것이 아니라 서버에서 정적인 HTML로 모두 만들어서 클라이언트로 넘겨주는 것이기 때문에 클라이언트가 첫 화면을 보기까지 서버의 처리 시간이 상당한 영향을 끼칩니다.
Node.JS에서는 API와 프론트 엔드 배포를 분리하여 진행하는 경우가 꽤 많기 때문에 실제로 Node.JS가 빠른 것이 아니라 정적 프론트엔드 파일의 배포가 빠른 것이라고 생각할 수 있습니다.
또한 우리나라 ISP 특성 상 국내 회선에 문제가 있는 것은 아니기 때문에 80% 정도는 서버의 PHP 코드 처리 속도가 될 것이라고 생각합니다. PHP와 같은 경우는 대부분은 캐싱을 통해 어느 정도 속도 문제가 해결이 가능하지만 여러 사람이 쓰는만큼 최대한의 호환성이 필요하므로 엄청나게 특정한 환경에 맞춰서 최적화할 수는 없기 때문에 웹 서버 단에서 캐시 헤더를 어느정도 조절하여 Cache invalidation 관련 설정 부분을 시도해보시면 어떨까 합니다. 만약 성공한다면 이미지나 정적 스크립트, 스타일 파일의 로드 속도 향상이 큰 기여를 할 것으로 보입니다.
또는 최근 Nginx보다 우월한 성능을 보여주고 Nginx만큼의 많은 설정이 가능한 HAproxy가 대안 웹 서버로 생각됩니다. 대부분의 대용량 파일 전송 네트워크 사업자에서 운영하는 서비스에는 꽤 흔하게 쓰이고 있습니다. 웹 패널이 HAproxy v2를 사용가능하다면 좋을 것 같지만 아쉽게도 현재 그러한 종류의 웹 패널은 찾기가 쉽지가 않은 것 같습니다.


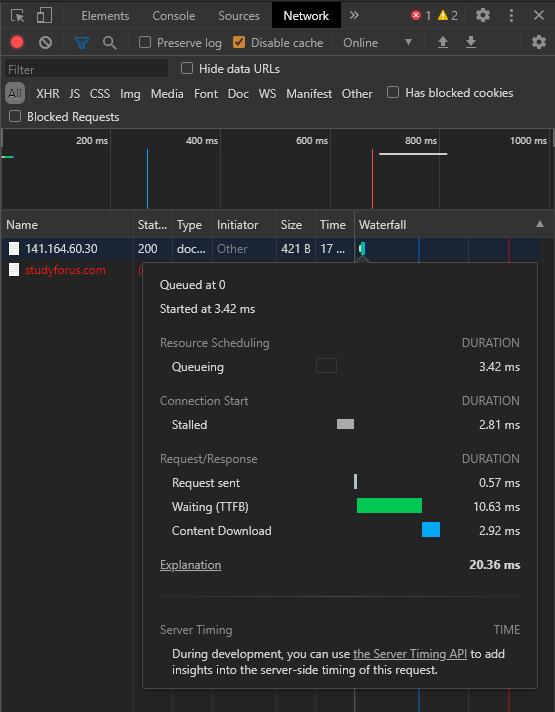
실제로 서버 처리를 최소화하고 웹 서버의 처리 속도만 보기 위해서 IP 주소로 접근(가상 호스트를 통과하지 않고)해보면 10ms 내외로 나오고 있어 현재도 서버 자체의 네트워크나 응답 속도는 매우 괜찮은 환경으로 보입니다. :)



이미 TTFB 자체자 회선의 성능, 이미지의 크기 및 각종 JS, CSS 파일들은 TTFB에 영향을 끼치지는 못하지만 전체적인 페이지 로드 DOM 시간에는 큰 단축을 할 수 있을겁니다.
본문의 내용은 이런 DOM 타임 말고 서버의 처리시간을 보기 위한 내용입니다.
TTFB가 페이지 로드의 체감을 크게 좌우한다고 생각하기 때문에 TTFB만 고려했습니다. (물론 이미지의 로드가 심각하게 느린경우에는 논외로 하겠습니다.)


줄이려면 조금 더 줄일 수 있을것 같긴 한데...


메인페이지는 이것저것 불러오는게 많기 때문에 체감시 TTFB가 미치는 영향보다 각종 컨텐츠들이 로드되는 것으로 더 체감이 되기 때문에 게시판 목록을 기준으로 측정해보세요~