- 2
- Hanam09
- 조회 수 765
설날의 하루가 저물어갑니다.
저는 이 좋은 설날에 이런글이나 쓰고있네요..
이글을 쓴 이유는 다름이아니라 ReactJS의 데이터 전파에 문제가 생겨서 리액트 고수분들께 물어보려구요 ㅠ
본론으로 들어가면,
저는 material-ui를 사용해서 기존의 material 형식의 디자인으로 된 사이트를 다시 작성하려고 합니다.
react-router-dom을 사용해서 SPA로 사이트를 만들려고 하는데... 여기서 좀 난관에 부딧혔습니다.
작성 형식은 React hooks형식입니다.

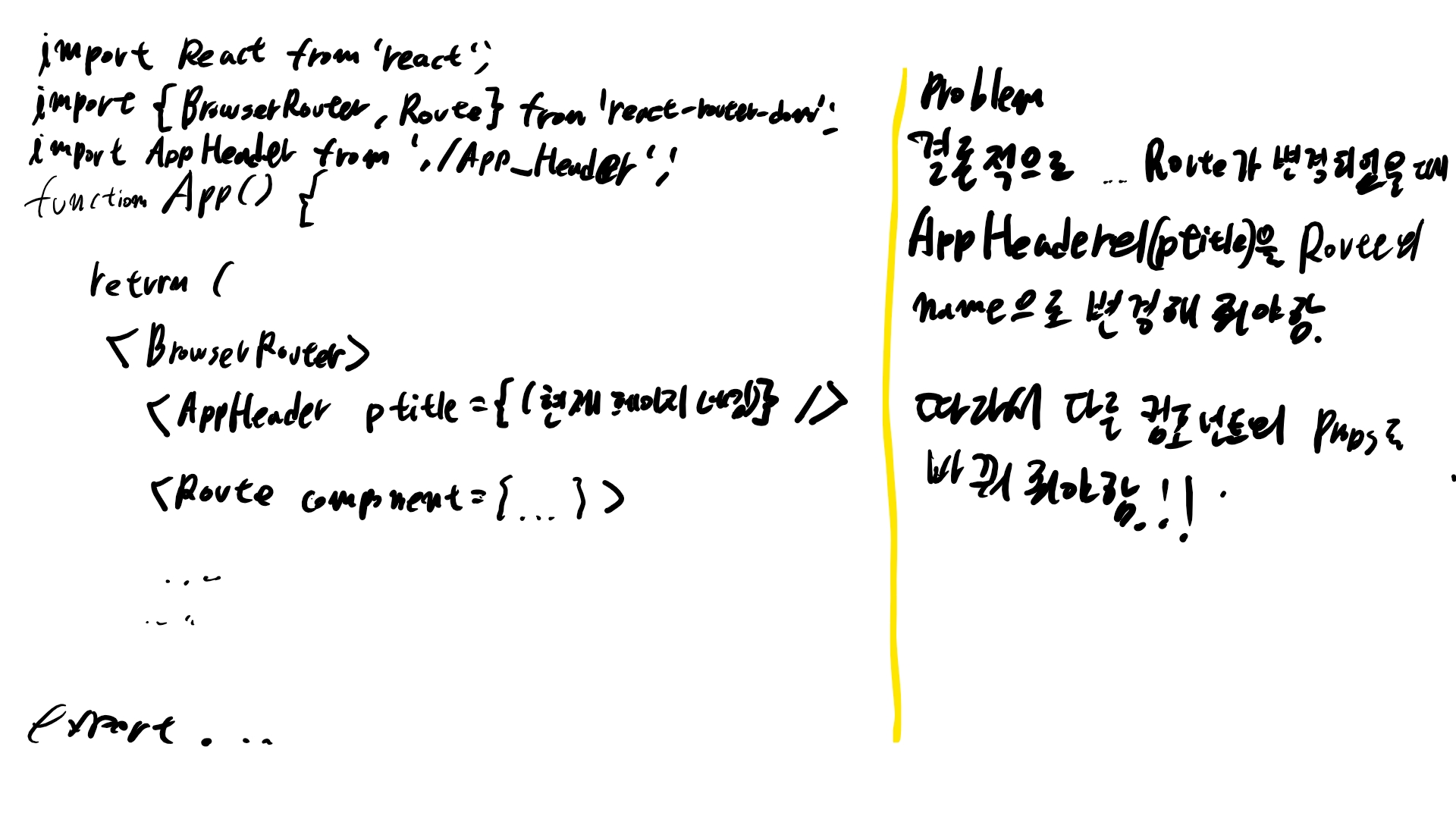
제가 말하고 싶은건 React의 컴포넌트간 양방향 Props 변경이 가능한가요?
만약 PushState 로 인하거나 다른 내부적으로 상태 업데이트가 발생하였을때, 또 다른 컴포넌트의 상태를 업데이트하기 위해서는 어떻게 해야하나요?
그냥 상태를 window 전역에 정의하고 상태가 바뀔때마다 forceUpdate해주어야하는게 바람직할까요?




Context API나 혹은 redux를 도입해보시는 건 어떤가요?