- 9
- GsusWeb
- 조회 수 796
코딩이 한다고 다 표현되는 게 아니더군요.
Html 과 php 인지, 확장자 구분에서 한 번 막혔고, (깃헙 미지원)
chrome 과 safari 인지, 브라우저 구분에서 다시 막혔습니다.
구구절절 상황은 이렇습니다.
MAMP에서 INDEX.php로 테스트 파일을 만들어서 껍데기만 겨우 만들었습니다.
그런데 Github에서는 php 미지원이라 테스트 파일을 다시 Html 코드로 대체했습니다.
문제 없을 줄 알았는데 이번엔 chrome과 safari에서 표현되는 정보가 다릅니다.
예1) 크롬은 문제 없고, 사파리에서 글자에 씌워놓은 그라디언트는 표현되는데, 본 글자가 표시가 안되어 Hover시, 유령처럼 색만 채워집니다.
예2) 무료템플릿을 가져와 사이트에 끼워(?)맞추는 과정에서 이미지로 표현된 걸 제가 원하는 문구로 수정(포토샵)해서 대체 (Replace)했습니다. 당연히 이름도 매칭되게 바꿨고요. 이번엔 사파리에선 잘 적용되는데, 크롬에선 이전샘플 이미지가 그대로 표현되는 것입니다.
효과 표현이나, 이런 템플릿을 가져와 쓰면서 느낀 점은 무엇을 표준으로 두고 작업을 해야 하는 가에 대한 의문이 생깁니다.
코딩하실 때 어떤 브라우저를 기준으로 하시나요?
혹 하시다가 안되면, 원하시는 효과를 삭제하시나요, 아니면 효과가 작동하는 다른 브라우저를 기준으로 작업하시나요?
목마른 사슴이 시냇물을 찾고 있습니다.
작성자
댓글 9

몇몇 글 보니 호환성에 대한 부분이 나오긴 하던데요. 혹시 웹 표준에 대한 걸까요? 페이지가 유실됐다고 나오더라고요.

https://developer.mozilla.org/ko/docs/Web/HTML/Element
https://developer.mozilla.org/ko/docs/Web/CSS
여기서 우측 상단에 검색창을 활용하면 편합니다.
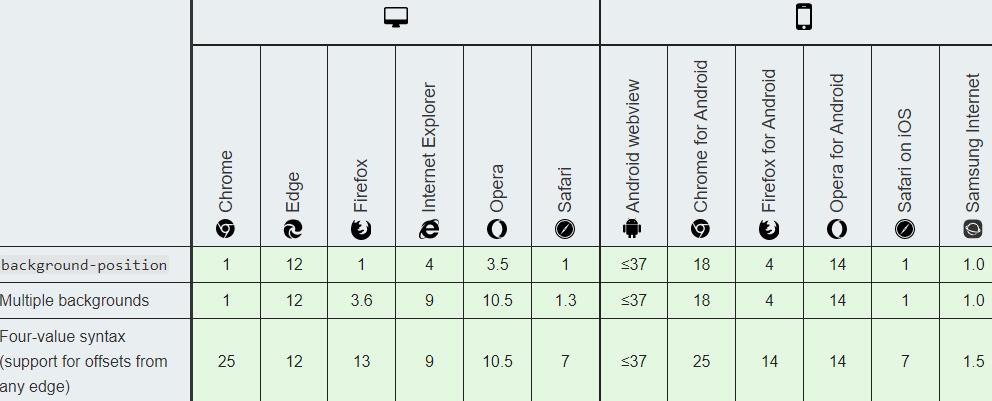
예를 들어서 css 에서 background-position 등 각각의 element들에 관한 문법이나 Browser compatibility 를 한눈에 알 수 있습니다.


감사합니다.
잘 읽어보고 참고하겠습니다.^^


2. https://caniuse.com/ 에서 검색하시면 해당 내용이 어떤 브라우저에서 지원이 되는지 직관적으로 확인이 가능합니다.
3. IE를 제외하면 지원하는 기능이 거의 유사합니다. 가끔씩 브라우저마다 간격이 다르게 보이는 경우가 있기 때문에 이를 무시하기 위해서 normalize.css 라는 것이 존재합니다.
4. 효과의 경우에는 최대한 지원하는 방향으로 가되 특정 브라우저에서 지원이 안된다면 그 브라우저는 무시하는 방향으로 합니다. 타켓으로 하는 브라우저를 어디에서 어디까지 지원할지를 미리 결정해두시고 거기에 맞게 작업하시면 됩니다.
즉 사이트 효과는 간단한 방식으로 제작하고 해당 효과가 없더라도 사이트를 이용하는데 있어 지장이 없게 하시면 됩니다.

2. Can I use 이런 사이트도 있군요, 호환성에 대한 문제는 저만의 문제가 아니었나봅니다.
3. 크...normarlize.css 꿀팁이네요.잘 참고하겠습니다.
4. 유용한 조언 고맙습니다. 초보지만, 초보인 척 하면 안되는군요.
코드를 작성하는 순간, 전문가의 관점으로 페이지를 빚어가야겠다는 생각이 드네요
Humit 님, 문제를 꿰뚫는 발군의 관점과 혜안에 놀랐습니다.
앞으로도 잘 부탁드릴게요.^^


혹시 그 작업명이 캐쉬 힛일까요?
초보라 갓 말배운 아기마냥 묻기만 하네요.

GsusWeb님 덕분에 덩달아 많이 배웁니다.
아낍없는 답변 주시는 선배님들 항상 감사합니다.^^


https://developer.mozilla.org/ko/
보통 이거 기준으로 만들죠...