- 4
- YGL
- 조회 수 2803
이 글은 Marshall K님의 블로그 게시글을 참고하여 작성되었습니다.
이 게시글은 사이트의 HTTPS 연결이 꼭 필요합니다.
이론이 궁금하신 분들은 상단 블로그 링크를 통해 확인하실 수 있습니다.
본 게시글에서는 XE에 적용하기 위한 핵심만 빠르게 진행할 예정입니다.
*************************************************************************
최종 목표
PC

Mobile

*************************************************************************
PWA(Progressive Web App)은 사이트를 이용하는 유저들이 PC, 또는 안드로이드 기기에 앱을 설치할 수 있게 해주어 더욱 쉽고 빠른 접근이 가능하게 해줍니다.
구글 플레이스토어에 앱을 출시할 수도 있죠.
우리는 XE를 Progressive한 Web App으로 만들어볼겁니다.
(라이믹스를 사용해본 적이 없어서.. 아마 비슷하게 적용할 수 있지 않을까 생각됩니다)
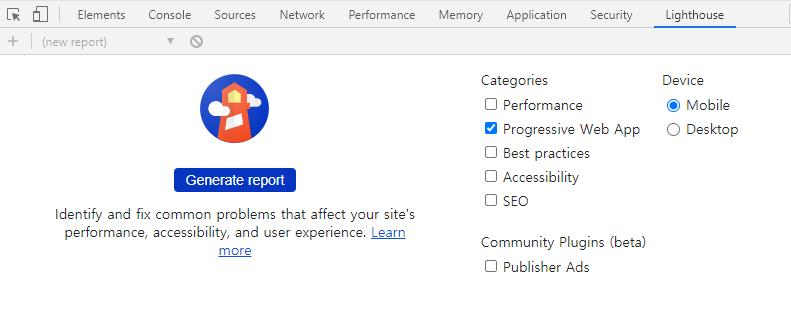
우선, PWA를 적용하려는 대상 사이트에서 크롬 개발자도구의 Lighthouse로 PWA 리포트를 만들어봅시다.

Progressive Web App을 체크하시고 Generate report를 눌러주시면 됩니다.

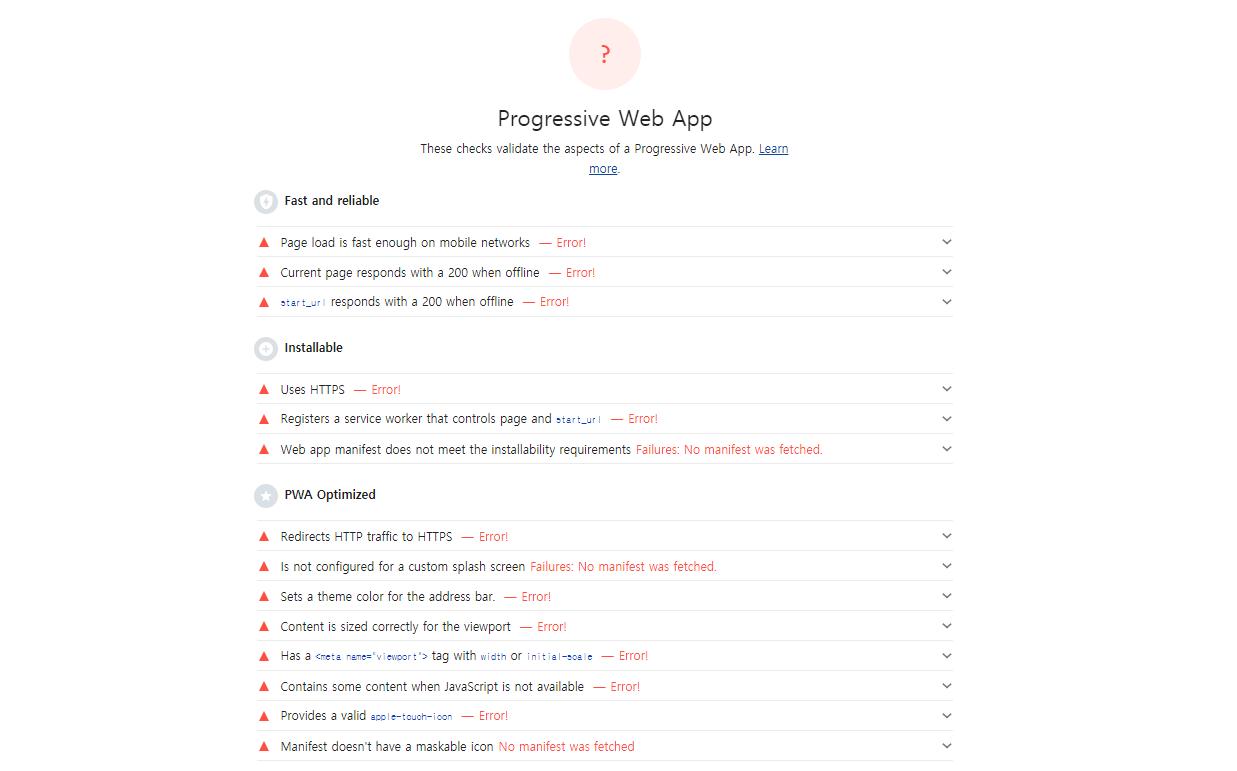
PWA를 이미 적용하지 않으셨다면 아마 뻘건 불이 많이 들어올텐데요.
이 항목들을 모두 통과해 초록색으로 만들어야 합니다.
복잡하게 생각하실 필요 없습니다.
몇가지만 작성하면 뚝딱 완성됩니다.
[ manifest.json 작성 ]
manifest.json을 작성해봅시다.
manifest.json에는 앱의 이름, 설명, 아이콘, 등의 기본적인 설명이 들어갑니다.
{
"name": "Progressive Web App",
"short_name": "PWA",
"description": "PWA 테스트 앱 입니다",
"language": "ko-KR",
"icons": [
{
"src": "/pwa_resources/icon_128.png",
"sizes": "128x128",
"type": "image/png"
},
{
"src": "/pwa_resources/icon_192.png",
"sizes": "192x192",
"purpose": "maskable"
},
{
"src": "/pwa_resources/icon_512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"shortcuts": [
{
"name": "Board",
"icons": [
{
"src": "/pwa_resources/icon_board.png",
"sizes": "192x192"
}
],
"url": "/board"
},
{
"name": "XEIcon",
"icons": [
{
"src": "/pwa_resources/icon_xeicon.png",
"sizes": "192x192"
}
],
"url": "/xeicon"
}
],
"background_color": "#FFFFFF",
"theme_color": "#FFFFFF",
"display": "standalone",
"start_url": "/"
}
manifest.json 파일은 웹 루트 디렉토리(/)에 업로드 합니다.
저는 위 json에서 PWA에 필요한 리소스들을 담아두는 용도로 루트에 pwa_resources 폴더를 추가하여 해당 폴더 내에 리소스들을 업로드 해두었습니다만, 원하시는 위치에 원하시는 이름으로 저장하여 사용하셔도 무방합니다.
icons에는 앱 아이콘 이미지를 128x128, 192x192, 512x512 사이즈로 저장하여 이미지 주소를 걸어두시면 됩니다.
shortcuts는 필수 사항은 아닙니다.
아래 사진과 같이 앱을 꾹 눌렀을 때, 바로가기 링크처럼 추가할 수 있습니다.
(아이콘 제작이 부담스러우신 분들은 나중에 추가하셔도 됩니다)

background_color, theme_color는 사이트의 테마 컬러에 맞게 지정하여 주시면 됩니다.
display는 앱이 표시되는 모드입니다.
글 상단 블로그 링크에 각 모드에 대한 설명이 자세히 나와있습니다.
browser, standalone, minimul-ui, fullscreen 이렇게 네 가지 종류가 있다고 하는데,
저는 standalone으로 진행했습니다.
manifest.json 작성을 다 하셨다면, 이제 XE가 설치된 디렉토리에 업로드 해주도록 합니다.
그리고 document의 head 내부에 몇가지를 추가해주어야 하는데요.
사용중이신 레이아웃의 layout.html을 열어 상단에 아래 내용을 추가해줍니다.
{Context::addHtmlHeader('<link rel="manifest" href="/manifest.json" />')}
{Context::addHtmlHeader('<meta name="theme-color" content="#FFFFFF" />')}
{Context::addHtmlHeader('<link rel="apple-touch-icon" href="/pwa_resources/icon_152.png" />')}
{Context::addHtmlHeader('<meta name="apple-mobile-web-app-capable" content="yes" />')}
{Context::addHtmlHeader('<meta name="apple-mobile-web-app-status-bar-style" content="white" />')}
{Context::addHtmlHeader('<meta name="apple-mobile-web-app-title" content="Progessive Web App" />')}
(제가 XE에 대해 잘 아는게 아니라, 더 좋은 방법을 알고 계시다면 댓글로 공유해주시면 감사하겠습니다..!)
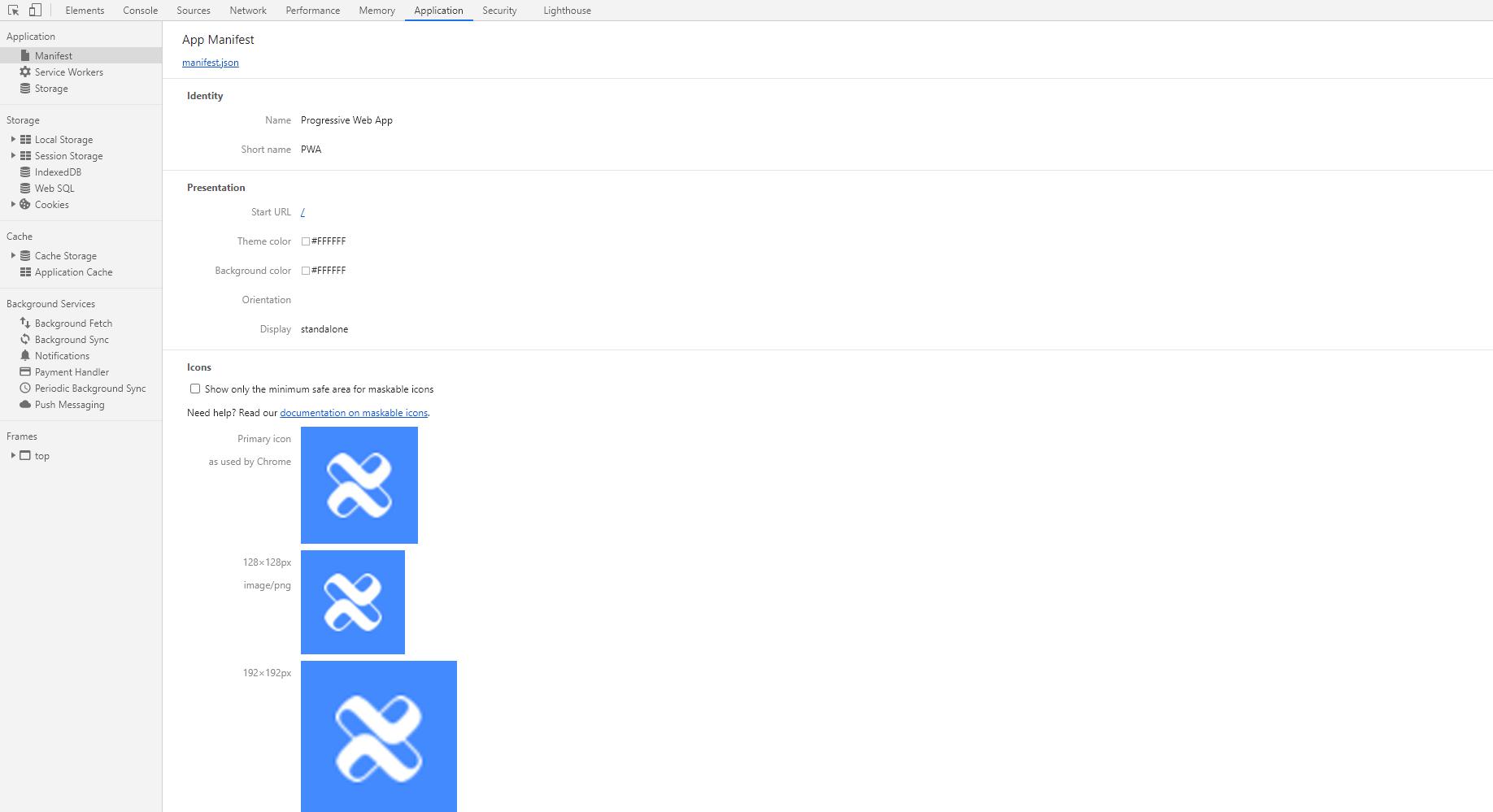
업로드 후 개발자도구로 사이트의 manifest를 확인해보시면

이렇게 json에 작성한 내용이 보여질겁니다.
잘 나오는지 확인해주시고, 이제 오프라인 상태에서 표시해줄 페이지를 제작해야 합니다.
[ offline.html ]
PWA는 오프라인 상태에서도 응답코드 200을 보내야합니다.
이에 필요한 오프라인 상태에서 보여줄 html 파일을 작성해봅시다.
저는 XE의 사이트 잠금 페이지를 카피하여 작성했습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no" />
<title>연결되지 않음</title>
<style>
html,
body {
min-height: 100%;
}
body {
font-size: 12px;
}
h1 {
margin: 0;
font: bold 24px Arial, Helvetica, sans-serif;
color: #666;
}
section {
position: relative;
max-width: 500px;
margin: 100px auto 0 auto;
overflow: hidden;
}
div {
height: 100%;
}
p {
line-height: 1.5;
color: #666;
}
@media only all and (max-width: 480px) {
section {
margin-top: 20px;
}
}
</style>
</head>
<body>
<section>
<div>
<h1>사이트에 연결할 수 없습니다</h1>
<p>인터넷 연결을 확인 후 다시 시도해주세요</p>
</div>
</section>
</body>
</html>
작성한 offline.html 파일을 pwa_resources 폴더로 넣어줍시다.
여기까지 잘 따라오셨다면 이제 금방 완성입니다!
[ service-worker.js ]
이제 서비스워커를 작성할 차례입니다.
아래 내용은 블로그의 스크립트를 참고하여 작성하였으며, 구버전 브라우저에서 작동할 수 있도록 일부 문법을 수정하였습니다.
var CACHE_NAME = "cache-v1";
var FILES_TO_CACHE = [
"/pwa_resources/offline.html"
];
self.addEventListener("install", function(event) {
event.waitUntil(
caches.open(CACHE_NAME).then(function(cache) {
cache.addAll(FILES_TO_CACHE)
})
);
});
self.addEventListener("activate", function(event) {
event.waitUntil(
caches.keys().then(function(keyList) {
Promise.all(
keyList.map(function(key) {
if (CACHE_NAME !== key) return caches.delete(key);
})
)
})
);
});
self.addEventListener("fetch", function(event) {
if ("navigate" !== event.request.mode) return;
event.respondWith(
fetch(event.request).catch(function() {
caches
.open(CACHE_NAME)
.then(function(cache) {
cache.match("/pwa_resources/offline.html")
})
})
);
});
저는 파비콘이 없어서 제외시켰지만, 파비콘을 사용중인 사이트는 파비콘 등의 자원도 캐싱해주시면 됩니다.
offline.html 파일의 경로나 파일 이름이 다른 경우, 오프라인 페이지를 잘 가리킬 수 있도록 잘 적어주세요.
이제 service-worker.js를 manifest.json이 있는 경로, 즉 루트 디렉토리에 업로드 해주시면 됩니다!
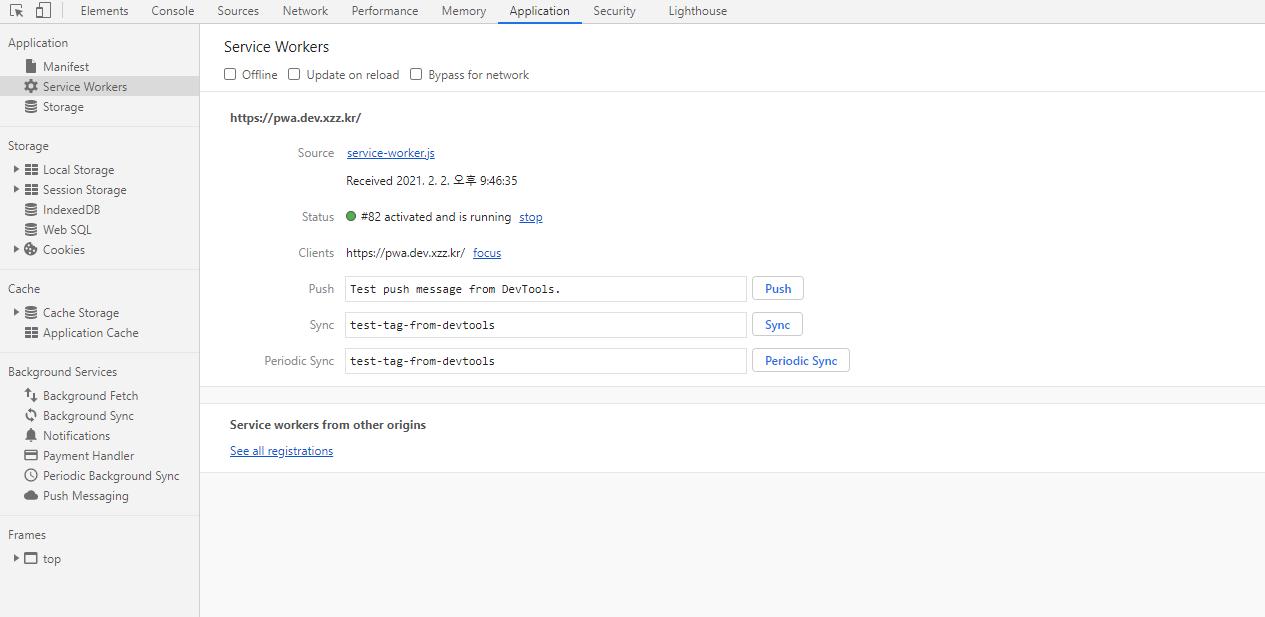
 Application의 서비스 워커 메뉴를 확인해보시고 잘 업로드가 되었는지 확인해주세요.
Application의 서비스 워커 메뉴를 확인해보시고 잘 업로드가 되었는지 확인해주세요.
그리고 가장 처음에 했던, Lighthouse의 PWA 검사를 다시 진행하면 지금은 모두 통과상태로 보여질겁니다.
이로써 XE가 PWA 앱이 되었습니다.
워낙 글재주가 없어서 너무 불친절하게 횡설수설한 느낌이 있네요..
PC 크롬에서는 주소창 우측의 + 버튼이 생겨 클릭시 설치할 수 있으며,
모바일 크롬에서는 접속시 설치가 가능하다는 알림이 뜨고, 크롬 브라우저의 ... 메뉴를 눌러 직접 설치할 수도 있습니다.
*******************************************************
* 추가 *
그 넓은 PC 화면에서 눈에 잘 띄지도 않는 주소창 우측 끝에 있는 설치버튼?
모바일 앱을 설치할 수 있지만 알려주지 않으면 몰라서 설치를 못하는 경우?
설치 권고 배너를 직접 만들어봅시다!
주의: 저는 디자인 감각이 아예 없습니다.
배너를 넣을 위치에 아래 내용을 추가해줍니다.
<div id="add-to-home" style="width:300px;height:50px;position:fixed;bottom:50px;right:50px;background-color:#DDD;display:none;"> <span style="text-align:center;line-height:50px;font-size:20px;cursor:pointer;" onclick="addToHomeScreen()">홈 화면에 추가</span> </div>
아래는 배너 작동에 필요한 스크립트입니다.
<script>
if ("serviceWorker" in navigator) {
window.addEventListener("load", () => {
navigator.serviceWorker.register("/service-worker.js");
});
}
window.addEventListener('beforeinstallprompt', function(event) {
event.preventDefault();
window.promptEvent = event;
if(!window.matchMedia('(display-mode: standalone)').matches) {
var el = document.getElementById('add-to-home');
el.style.display = 'block';
}
});
function addToHomeScreen() {
window.promptEvent.prompt();
}
</script>
이미 앱이 설치된 경우 해당 배너가 보이지 않으며, 앱이 설치되지 않았을 경우 배너가 표시됩니다.
배너 클릭시 앱을 설치하겠느냐고 묻습니다.
 포함 4명이 추천
포함 4명이 추천







??? 근데 태그에 666은 자동으로 붙는건가요?