- 12
-
 도다
도다 - 조회 수 2045
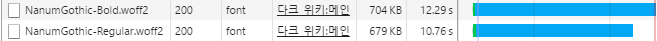
구글 gstatic.com 이라는곳에서 폰트를 불러오는데요.
12초.... 속도를 중요시하는 저로썬 저건 용납할 수 없는 일이였습니다.
JSDELIVR 라는 CDN을 찾았는데요! cdnJS라는 Cloudflare 쪽 CDN 보다 빠른거같더라고요?
그래서 fontawesome 부터 나눔고딕 웹폰트까지 jsdeliver으로 오도록.... ㅎㅎ 트래픽 부담때문에 내부 서버는 사용 못하겠더라고요 ㅠ
이건 제가 찾고 사용중인 프로젝트들 입니다.
나눔고딕 : http://www.jsdelivr.com/projects/font-nanum
Noto Sans (본고딕) : http://www.jsdelivr.com/projects/font-notosans-kr
나눔스퀘어 : http://www.jsdelivr.com/projects/nanumsquare
나눔바른고딕 : http://www.jsdelivr.com/projects/font-nanumlight (경량화 버전)
FontAwesome : http://www.jsdelivr.com/projects/fontawesome
작성자
댓글 12


2017.01.27. 00:22
꺅 나눔스퀘어 제가 올린 거네요+_+

2017.01.27. 00:23

개인이 직접 프로젝트에 참여도 가능한거군요~

2017.01.27. 00:24
여기에서 개인도 참여할 수 있습니다.
https://github.com/jsdelivr/jsdelivr
https://github.com/jsdelivr/jsdelivr

2017.01.27. 00:27

오호! 그렇군요!!

2017.01.27. 00:32

요즘 구글 웹 폰트 많이 느려졌나요?

2017.01.27. 00:23
구글 웹 폰트가 딱히 빠른 편은 아니더라고요.

2017.01.27. 00:28

구글 믿고 쓰고있는데 따로 체크를 안해봤네요. 나중에 확인해봐야 할듯요.

2017.01.27. 00:33
회선마다 차이가 있는거 같은데요...
전 위 스샷처럼 12초.... 가 걸려서 바꿨습니다.
자바스크립트 써서 웹폰트 ON/OFF 라도 만들어야할까봐요 ㅠ
전 위 스샷처럼 12초.... 가 걸려서 바꿨습니다.
자바스크립트 써서 웹폰트 ON/OFF 라도 만들어야할까봐요 ㅠ

2017.01.27. 00:51
오호 좋은 정보 고맙습니다.

2017.01.27. 00:55

팁&노하우 게시판으로 이동되었습니다.

2017.01.27. 15:00
에고ㅠㅠㅠ 좋은 정보 공유해주셔서 감사드려요! 이것저것 사소한 부분에서 속도를 많이 잡아먹던데 이걸로 조금은 해결할 수 있을 것 같아요ㅠㅠ

2017.02.02. 18:51
권한이 없습니다.




덕분에 속도 관련하여 항상 많이 배우네요 ㅎㅎ
도다 님께서도 즐겁고 뜻깊은 연휴 보내세요~
안녕히 주무세요 ^-^