- 2
- YGL
- 조회 수 2651
** 이전글 **
Node.js를 설치하셨다면, 이제 본격적으로 NPM(Node Package Manager)을 이용하여 개발환경을 세팅해보도록 하겠습니다.
우선 새 폴더를 하나 만들어주도록 하겠습니다.

저는 C드라이브에 ygl이라는 이름의 폴더를 생성하였습니다.
VSCode를 열어 방금 만든 폴더를 열어주시고, Ctrl+` 키를 누르시면 하단에 터미널이 올라올겁니다.
Vue.js를 설치하기 위해 CLI를 글로벌로 설치해줍니다.
npm install -g @vue/cli
NPM TIP
https://npmjs.com에서 패키지를 검색할 수 있습니다.
npm install 패키지 - 현재 디렉토리에 '패키지'라는 이름의 모듈을 설치
npm uninstall 패키지 - 현재 디렉토리에서 '패키지'라는 이름의 모듈을 제거
* 옵션
-g => 모듈 설치/제거시 현재 디렉토리 대상이 아닌 전역 대상으로 함 (주로 CLI 패키지를 글로벌로 설치하여 어느 디렉토리에서든 CLI 명령어를 사용할 수 있게 사용함)
--save => 모듈을 설치/제거시 해당 모듈을 package.json의 dependencies에 포함시킴
--save-dev => 모듈을 설치/제거시 해당 모듈을 package.json의 devDependencies에 포함시킴
프로젝트에 사용되는 모듈 정보는 package.json에 저장합니다.
package.json에서 dependencies에는 프로젝트 빌드 후 런타임에 사용되는 모듈을 포함하고,
devDependencies에는 빌드 과정에서 사용되는 모듈을 포함시킵니다.
조금 기다리시면 설치가 완료되고, 이제 Vue CLI 명령어를 이용해 Vue.js 프로젝트를 쉽게 생성할 수 있습니다.
vue create frontend
위 커맨드를 입력하시면 터미널이 몇가지를 물어볼겁니다.
키보드의 화살표 키를 이용하여 위아래로 움직이고, 여러가지를 선택하는 질문엔 스페이스바를 눌러 선택/해제가 가능합니다.
엔터키를 누르면 다음 스탭으로 넘어갑니다
- Please pick a preset:
Manually select features (필요한 것들만 골라서 설치해줍시다.) - Check the features needed for your project:
Choose Vue version (Vue 버전 선택)
Babel (ES6 최신 문법을 사용하여 개발할겁니다.)
Router (페이징을 위한 라우터)
Vuex (전역 변수 등을 사용하기 위한 저장소)
CSS Pre-processors (SCSS를 사용합니다)
(스페이스바로 이 다섯가지를 체크하고 엔터키를 눌러 다음으로 넘어갑니다) - Choose a version of Vue.js that you want to start the project with
2.x (vue 2 버전을 사용합니다) - Use history mode for router?
Y (n을 입력하실 경우 라우터에서 hash모드를 사용하게 되며, domain.com/#/main 과 같은 주소로 사용하게 됩니다) - Pick a CSS pre-processor
Sass/SCSS (with node-sass) (기본 CSS를 작성하지 않고, node-sass를 이용한 SCSS를 작성하여 사용할겁니다.) - Where do you prefer placing config for Babel, ESLint, etc.?
In package.json (package.json 파일을 프로젝트 설정 파일로 사용합니다.) - Save this as a preset for future projects?
이 설정을 저장하여 추후 프로젝트 생성시 프리셋으로 사용하겠느냐는 질문입니다.
저는 프로젝트마다 필요한 것들만 설치하여 사용하기 때문에 N을 선택했습니다.
이 질문에 답하고 나면, 터미널에서 필요한 모듈들을 자동으로 설치해줍니다.
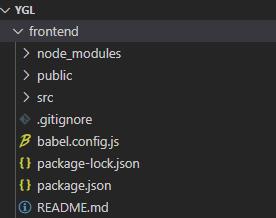
설치가 끝난 뒤 좌측 파일트리 패널을 보시면 frontend 폴더가 생성된걸 확인하실 수 있습니다.
내용물 간략 설명
node_modules/ - 프로젝트에 설치된 모듈들이 들어있는 폴더입니다. package.json 파일에 명시된 모듈들이 설치되어 있습니다.
public/ - 프로젝트 빌드 시 사용되는 파일입니다. index.html 파일이 들어있을텐데, 그 html 파일을 베이스로 빌드가 됩니다.
src/ - 우리가 본격적으로 개발할 리소스는 대부분 src 폴더에 있다고 생각하시면 됩니다.
babel.config.js - 바벨 설정 파일입니다. 우리는 ES6 최신 문법으로 JS 코드를 작성할것이고, 바벨은 이 JS 코드를 구버전/모든 브라우저에서 작동하도록 해줍니다.
package.json - 프로젝트의 정보가 담긴 파일입니다. 프로젝트명, 설명, 작성자, 버전, 사용된 모듈 등의 정보가 담겨있습니다.
설치가 끝나셨다면, 터미널에서 다음 명령어를 입력하여 화면을 띄워보도록 하겠습니다.
cd frontend npm run serve // package.json의 scripts에서 사용할 수 있는 스크립트 목록을 확인하실 수 있습니다.
조금 기다리시면 서버가 구동되고, 기본적으로 8080 포트로 열릴겁니다.
만약 8080포트를 이미 사용중이라면 8081, 8082와 같이 다른 포트로 서버가 열립니다.
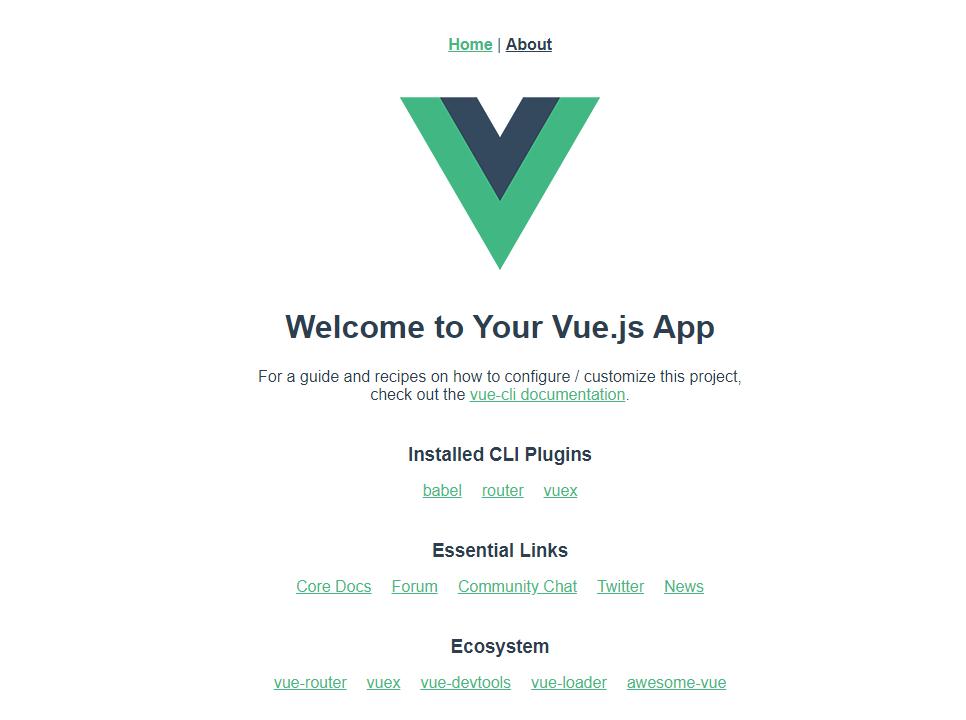
브라우저에서 http://localhost:8080/로 접속해 봅시다.

상단의 Home | About 링크를 클릭해보시면 페이지가 바뀌는 것을 확인할 수 있습니다.
우리는 이 페이지를 바꿔야하고, 링크도 직접 다뤄야 합니다.
어떻게 관리가 되고 있는지 살짝 알아야겠죠?
src 폴더를 보시면 App.vue 파일이 있습니다.
이 파일은 vue에서 가장 첫 번째로 렌더링 되는 부분입니다.
<template> <div id="app"> <div id="nav"> <router-link to="/">Home</router-link> | <router-link to="/about">About</router-link> </div> <router-view/> </div> </template>
template은 실제로 렌더링 되지 않고, template 내부의 내용이 실제 렌더링 되는 부분입니다.
template은 자식을 한 녀석만 가질 수 있습니다. (손자는 많아도 됩니다.)
(이 설명은 vue.js 2.x 버전을 기준으로 설명입니다. 3.x버전에서는 여러개의 루트 엘리먼트가 허용된다고 하는데, 여기서는 2.x버전을 설치했기 때문에 한 개의 루트 엘리먼트를 사용할 수 있습니다.)
4번, 5번 라인을 보시면 router-link라는 태그가 있고, 7번 라인에는 router-view 라는 태그가 있습니다.
이 부분은 vue의 라우터가 관리해주는데, router-view 부분에는 현재 보고 있는 라우터 패스의 컴포넌트가 렌더링됩니다.
router-link는 렌더링 시 a 태그로 변환이 되며, 라우터 링크를 걸어줄 수 있습니다.
라우터 링크를 클릭하여 라우터 주소가 바뀔 경우, router-view 부분에 해당 라우터 주소에 할당된 컴포넌트(페이지)가 보여지게 됩니다.
이렇게 Vue.js의 설치를 마치겠습니다.
어떻게 동작하는지 이해가 조금 되셨나요?
다음 글부터는 본격적으로 페이지를 구성하고 vue.js의 스크립트 사용법에 대해 알아보게 될 것 같습니다.
설명이 부족했다면 vue.js 공식 한글 문서를 참고해주시기 바랍니다..
이것저것 수정해보며 이해해 보시는 것도 좋은 방법인 것 같습니다 :)
문서를 찾기 귀찮아 질문을 하고 싶으시거나, 개선해야 할 부분이 있다면 댓글로 알려주시면 감사하겠습니다.
이런 글을 쓰는게 처음이라 많이 부족하다고 느끼고 있습니다.
 포함 5명이 추천
포함 5명이 추천


 YGL | 2020.12.11
YGL | 2020.12.11